Category
INDEX

Unity色相反転シェーダー

[Unity uGUI] 色相反転シェーダー。いわゆるネガポジ反転とその仕組み。
(Color Reversal Shader)
#UnityShader

投稿日:2023-10-27

更新日:2025-07-17
関連ページ
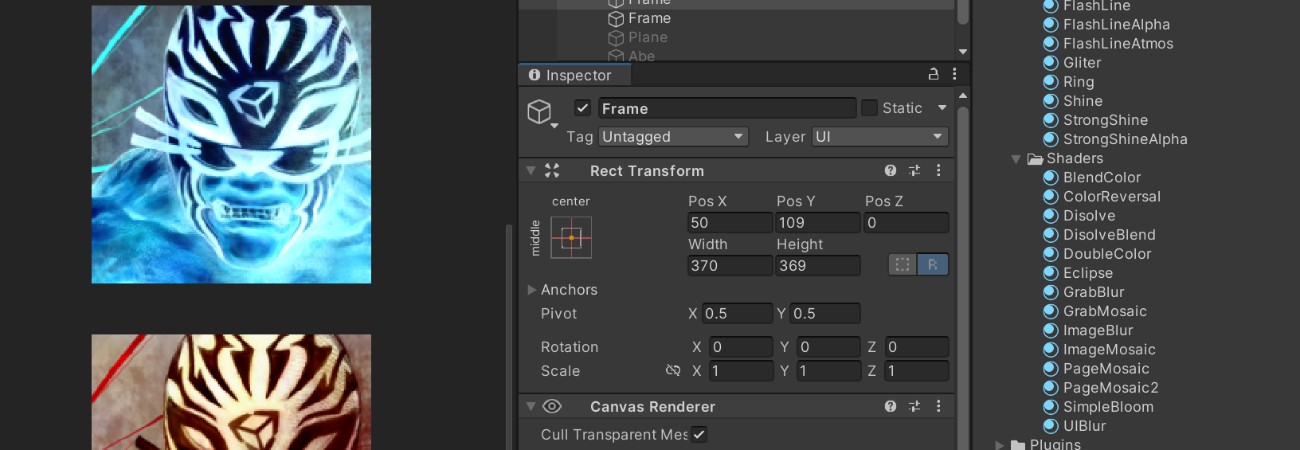
たぶんシェーダーで作るのが最も簡単な部類の色相反転シェーダー。写真業界ではネガポジ反転とか言ったりするらしいです。
単純に反転するだけだとあまりに簡単なので、BlendRateという外出しのプロパティを用意して、その値に応じて反転率を調整できるようにしました。 マテリアルの
マテリアルの
以下色相反転シェーダーの全文です。uGUI Imageへの反映方法は
こちらの記事
参照。


 まずshaderで色は0~255の値ではなく0~1のfloat値で管理しています。
まずshaderで色は0~255の値ではなく0~1のfloat値で管理しています。
赤なら(1, 0, 0)、青なら(0, 0, 1)、紫なら(1, 0, 1)といった具合です。なのでそれぞれのピクセルのRGBを1から引けば完全な色相反転になります。
赤の反転色は(0, 1, 1)で水色に、青の反転色は(1, 1, 0)で黄色になります。


今回のシェーダーの場合は1という固定値ではなく、ユーザーが指定する
ただ1より低い値からRGBの値を引くと、結果がマイナスになってしまう可能性があります。
なので

たぶんシェーダーで作るのが最も簡単な部類の色相反転シェーダー。写真業界ではネガポジ反転とか言ったりするらしいです。
単純に反転するだけだとあまりに簡単なので、BlendRateという外出しのプロパティを用意して、その値に応じて反転率を調整できるようにしました。

色相反転シェーダー、コード全文
BlendRate
のスライダーで、反転率を0から1までのfloat値で指定できます。
Shader "UI/ColorReversal"
{
Properties
{
_BlendRate ("BlendRate", Range(0.0, 1.0)) = 1
}
SubShader
{
Tags { "Queue" = "Transparent" }
Cull Off
ZWrite Off
Blend SrcAlpha OneMinusSrcAlpha
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
struct appdata
{
fixed2 uv : TEXCOORD0;
fixed4 vertex : POSITION;
fixed4 color : COLOR;
};
struct v2f
{
fixed2 uv : TEXCOORD0;
fixed4 vertex : SV_POSITION;
fixed4 color : COLOR;
};
sampler2D _MainTex;
fixed _BlendRate;
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = v.uv;
o.color = v.color;
return o;
}
fixed4 frag (v2f i) : SV_Target
{
fixed4 col = tex2D(_MainTex, i.uv);
col *= i.color;
col.r = abs(_BlendRate - col.r);
col.g = abs(_BlendRate - col.g);
col.b = abs(_BlendRate - col.b);
return col;
}
ENDCG
}
}
}
{
//Propertiesに_BlendRateを指定してInspectorからアクセスできるようにする
Properties
{
_BlendRate ("BlendRate", Range(0.0, 1.0)) = 1
}
SubShader
{
Tags { "Queue" = "Transparent" }
Cull Off
ZWrite Off
Blend SrcAlpha OneMinusSrcAlpha
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
struct appdata
{
fixed2 uv : TEXCOORD0;
fixed4 vertex : POSITION;
fixed4 color : COLOR;
};
struct v2f
{
fixed2 uv : TEXCOORD0;
fixed4 vertex : SV_POSITION;
fixed4 color : COLOR;
};
sampler2D _MainTex;
//_BlendRateの宣言
fixed _BlendRate;
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = v.uv;
o.color = v.color;
return o;
}
fixed4 frag (v2f i) : SV_Target
{
fixed4 col = tex2D(_MainTex, i.uv);
col *= i.color;
col.r = abs(_BlendRate - col.r);
col.g = abs(_BlendRate - col.g);
col.b = abs(_BlendRate - col.b);
return col;
}
ENDCG
}
}
}


少し解説
赤なら(1, 0, 0)、青なら(0, 0, 1)、紫なら(1, 0, 1)といった具合です。なのでそれぞれのピクセルのRGBを1から引けば完全な色相反転になります。
赤の反転色は(0, 1, 1)で水色に、青の反転色は(1, 1, 0)で黄色になります。
BlendRate
を使用しないシンプルな色相反転の場合、ピクセルシェーダーのコードは次の通りです。

fixed4 frag (v2f i) : SV_Target
{
fixed4 col = tex2D(_MainTex, i.uv);
col *= i.color;
col.r = 1 - col.r;
col.g = 1 - col.g;
col.b = 1 - col.b;
return col;
}
{
fixed4 col = tex2D(_MainTex, i.uv);
col *= i.color;
col.r = 1 - col.r;
col.g = 1 - col.g;
col.b = 1 - col.b;
return col;
}

BlendRate
を参照します。ただ1より低い値からRGBの値を引くと、結果がマイナスになってしまう可能性があります。
なので
abs
使う事によって絶対値にして、マイナスの値は出力しないようにしています。

fixed4 frag (v2f i) : SV_Target
{
fixed4 col = tex2D(_MainTex, i.uv);
col *= i.color;
col.r = abs(_BlendRate - col.r);
col.g = abs(_BlendRate - col.g);
col.b = abs(_BlendRate - col.b);
return col;
}
{
fixed4 col = tex2D(_MainTex, i.uv);
col *= i.color;
col.r = abs(_BlendRate - col.r);
col.g = abs(_BlendRate - col.g);
col.b = abs(_BlendRate - col.b);
return col;
}






