Category
INDEX

シェーダー基礎、画面全体にシェーダー効果を反映

Unityシェーダー基礎知識、uGUIで画面全体にShader効果を反映させる方法。
GrabPassとGrabTextureの使い方。
#UnityShader

投稿日:2023-11-03

更新日:2025-05-31
関連ページ
Unityシェーダーでは、ImageにアタッチしたSpriteに対してシェーダーを反映させる方法と、Imageの範囲全てにシェーダーを反映させる方法があります。
この2つのシェーダーの実装の違いについて解説していきます。 下の方で2つのコードの違いを解説していきますが、まず実装結果の違いを見ていきます。
下の方で2つのコードの違いを解説していきますが、まず実装結果の違いを見ていきます。
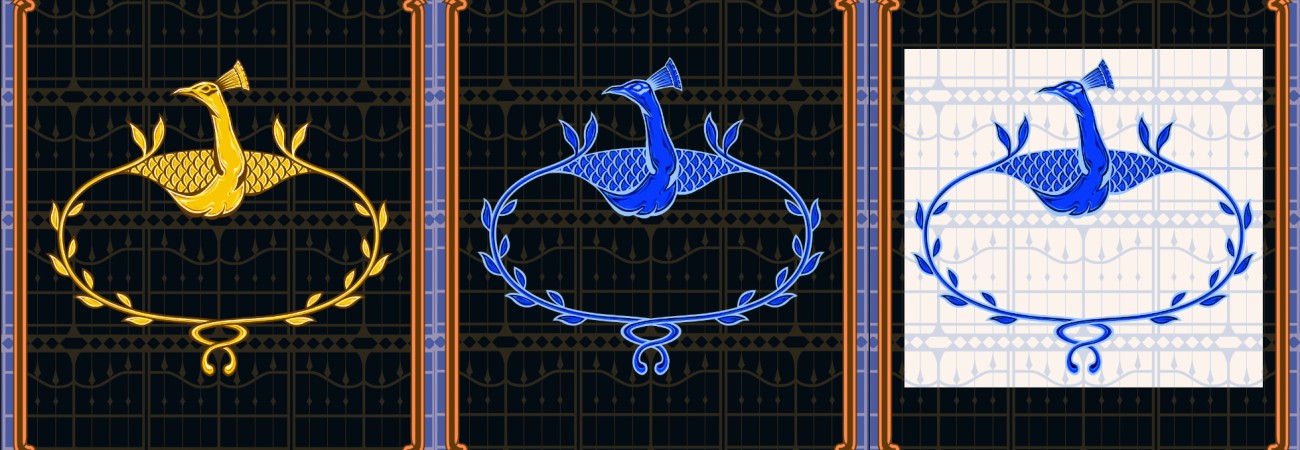
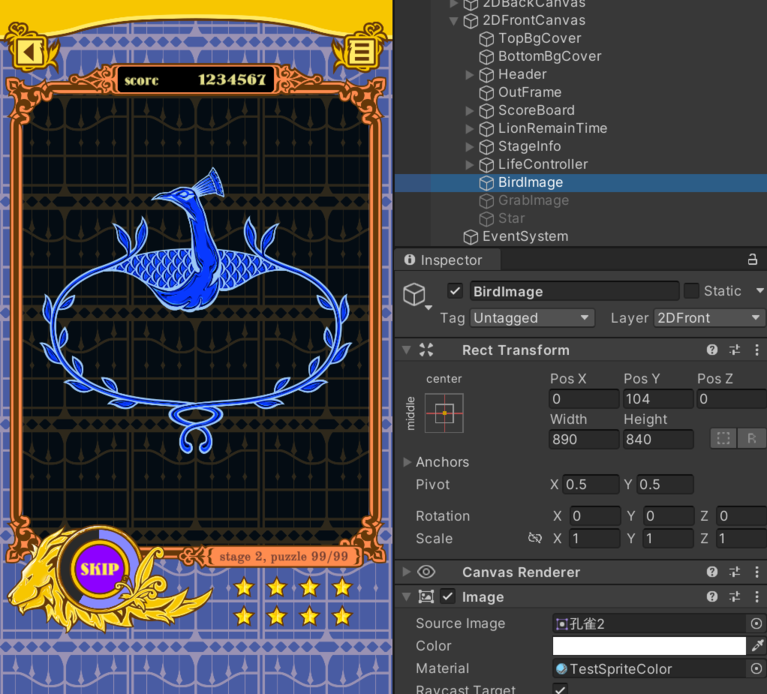
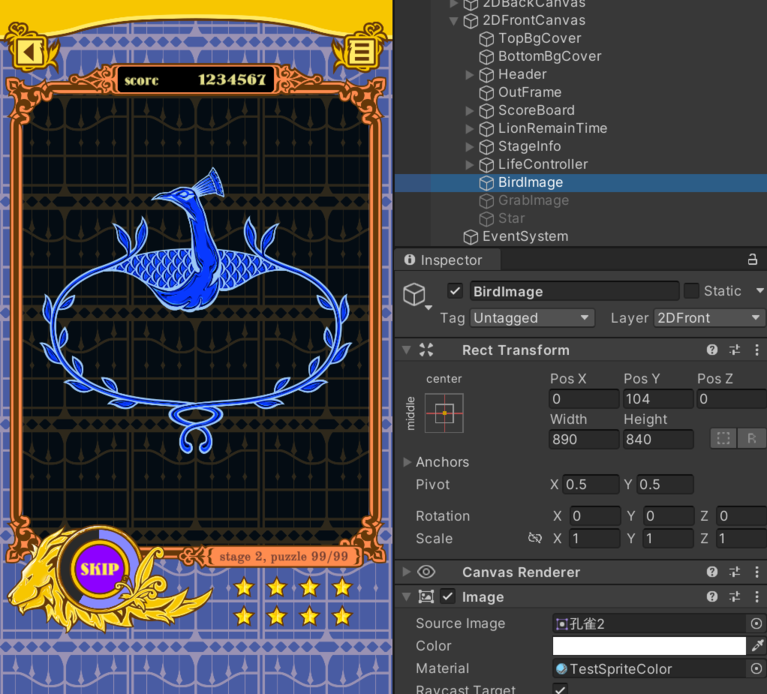
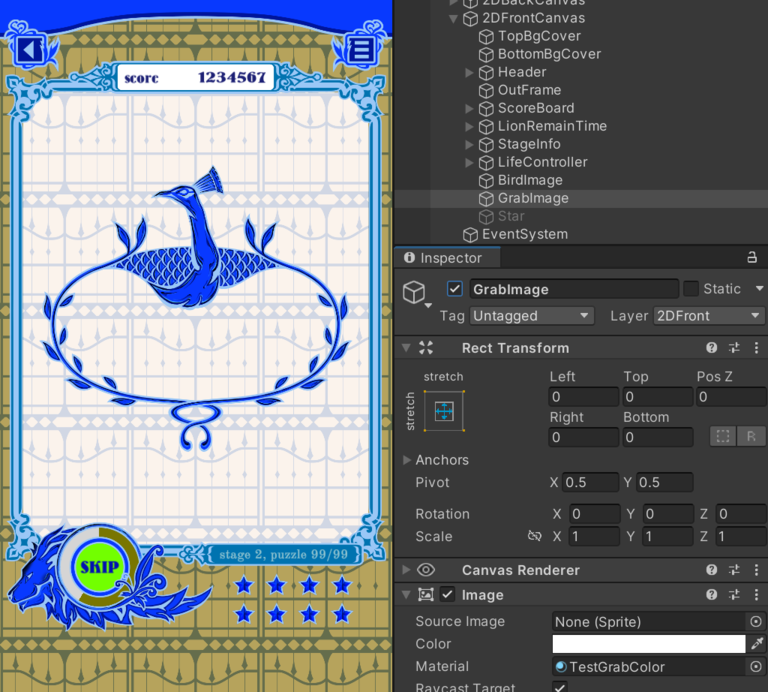
次の2つの画像は、Sprite単体に対するシェーダーと、全体反映シェーダーの比較になります。
シェーダーの内容は簡単な色相反転。
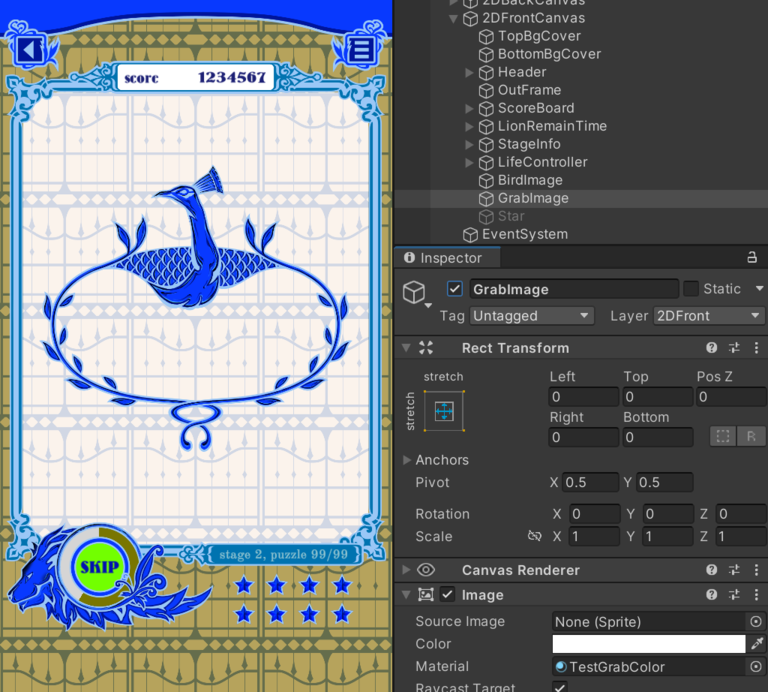
Sprite単体処理はTestSpriteColor、全体反映はTestGrabColorというマテリアルをアタッチしていています。


TestGrabColorの方は、RectTransformをAnchorをストレッチにして画面全体に対して処理を掛けています。
勿論Imageのwidthやheightを小さくすれば、その分シェーダーの効果範囲も狭まります。
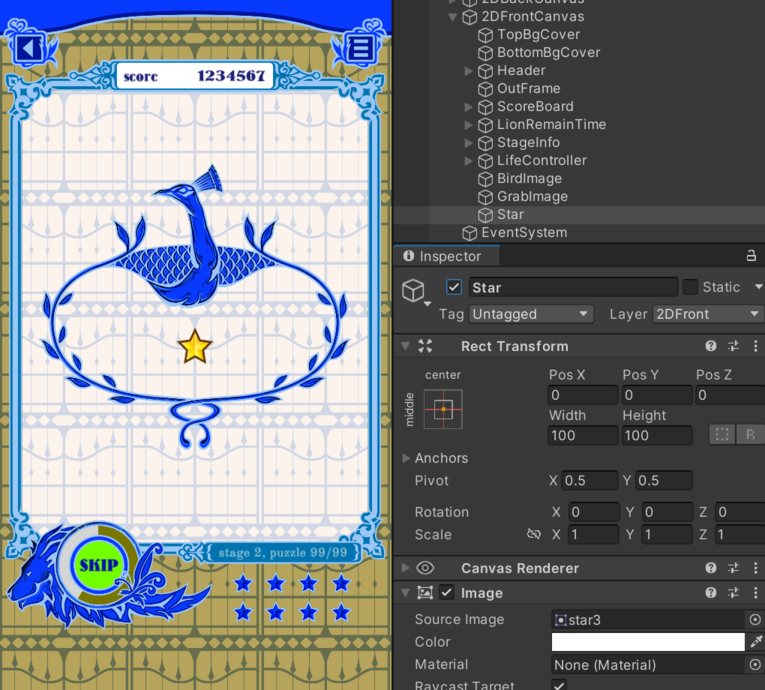
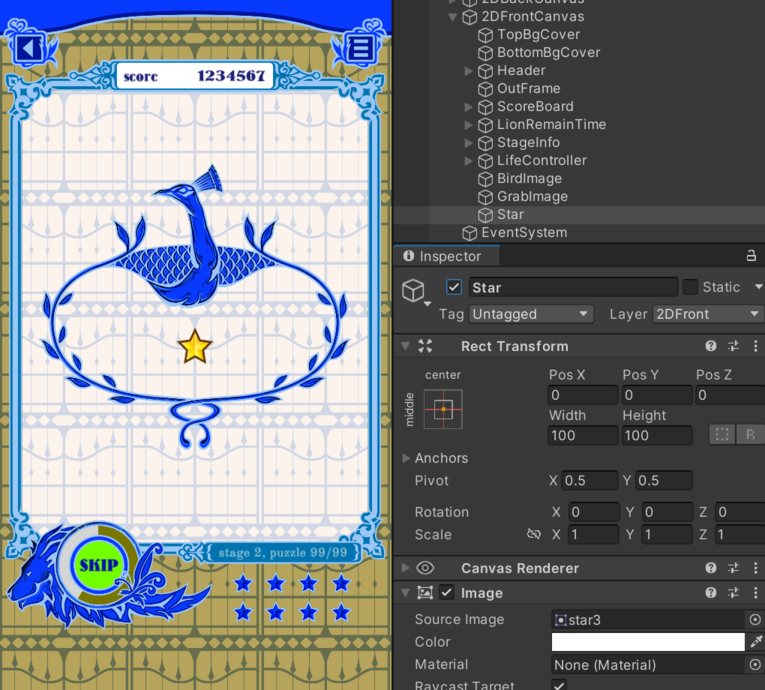
全体反映をアタッチしたImageは、Hierarchyの設置場所に気を付ける必要があります。
仮にHierarchy上、全体反映シェーダーの手前に他のImageがある場合の見え方は次のようになります。

描画順の都合上、中心の星画像は色相反転処理が実行されません。
またシェーダーの作り方にもよりますが、基本的に全体反映シェーダーはアタッチされたSpriteが無視されます。
下の動画はImageにgray_blockというSpriteをアタッチしていますが、シェーダーによって画面には反映されません。
マテリアルを外すと反映されます。
 今回使った2つのシェーダーの全文は次の通りです。
今回使った2つのシェーダーの全文は次の通りです。
別にシェーダーのコードを理解していなくてもシェーダーは使えるので、何も考えず丸コピでも良いです。
uGUI Imageへの反映方法は こちらの記事 参照。




以下興味がある人向けの解説。
一番重要なのはGrabPassというコードの部分です。

GrabPass{} これを書くことで、シェーダー実行時点での全画面の情報を取得し_GrabTextureに保存しています。
これを書くことで、シェーダー実行時点での全画面の情報を取得し_GrabTextureに保存しています。

sampler2D _GrabTexture;
ピクセルの色の取得も、Imageコンポーネントに紐づく

他はPropertiesの部分に[HideInInspector]というのを使っています。

 Imageに対してシェーダーを実行するとき、そのImageコンポーネントのSourceImageに何もアタッチされていないとエラーを吐くことがあります。
Imageに対してシェーダーを実行するとき、そのImageコンポーネントのSourceImageに何もアタッチされていないとエラーを吐くことがあります。
しかしGrabPassを使ったシェーダーでは、基本的にSourceImageには何もアタッチしません。
こういった場合Propertiesに_MainTexを宣言してやるとエラーを回避できます。
ただこのシェーダーでは結局_GrabTextureを使うため、_MainTexは別に参照しません。
なので[HideInspector]で見た目上はプロパティから消去しています。
Unityシェーダーでは、ImageにアタッチしたSpriteに対してシェーダーを反映させる方法と、Imageの範囲全てにシェーダーを反映させる方法があります。
この2つのシェーダーの実装の違いについて解説していきます。

2つのシェーダーをざっと比較
次の2つの画像は、Sprite単体に対するシェーダーと、全体反映シェーダーの比較になります。
シェーダーの内容は簡単な色相反転。
Sprite単体処理はTestSpriteColor、全体反映はTestGrabColorというマテリアルをアタッチしていています。


勿論Imageのwidthやheightを小さくすれば、その分シェーダーの効果範囲も狭まります。
全体反映シェーダーの注意点
仮にHierarchy上、全体反映シェーダーの手前に他のImageがある場合の見え方は次のようになります。

描画順の都合上、中心の星画像は色相反転処理が実行されません。
下の動画はImageにgray_blockというSpriteをアタッチしていますが、シェーダーによって画面には反映されません。
マテリアルを外すと反映されます。

2つのシェーダーコード全文
別にシェーダーのコードを理解していなくてもシェーダーは使えるので、何も考えず丸コピでも良いです。
uGUI Imageへの反映方法は こちらの記事 参照。
TestSpriteColor

Shader "Test/TestSpriteColor"
{
SubShader
{
Tags { "Queue" = "Transparent" }
Cull Off
ZWrite Off
Blend SrcAlpha OneMinusSrcAlpha
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
struct appdata
{
fixed2 uv : TEXCOORD0;
fixed4 vertex : POSITION;
};
struct v2f
{
fixed2 uv : TEXCOORD0;
fixed4 vertex : SV_POSITION;
};
sampler2D _MainTex;
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = v.uv;
return o;
}
fixed4 frag (v2f i) : SV_Target
{
fixed4 col = tex2D(_MainTex, i.uv);
col.r = 1 - col.r;
col.g = 1 - col.g;
col.b = 1 - col.b;
return col;
}
ENDCG
}
}
}
{
SubShader
{
Tags { "Queue" = "Transparent" }
Cull Off
ZWrite Off
Blend SrcAlpha OneMinusSrcAlpha
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
struct appdata
{
fixed2 uv : TEXCOORD0;
fixed4 vertex : POSITION;
};
struct v2f
{
fixed2 uv : TEXCOORD0;
fixed4 vertex : SV_POSITION;
};
sampler2D _MainTex;
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = v.uv;
return o;
}
fixed4 frag (v2f i) : SV_Target
{
fixed4 col = tex2D(_MainTex, i.uv);
col.r = 1 - col.r;
col.g = 1 - col.g;
col.b = 1 - col.b;
return col;
}
ENDCG
}
}
}

TestGrabColor

Shader "Test/TestGrabColor"
{
Properties
{
[HideInInspector]_MainTex("-",2D)="white"{}
}
SubShader
{
Tags { "Queue" = "Transparent" }
Cull Off
ZWrite Off
Blend SrcAlpha OneMinusSrcAlpha
GrabPass{}
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
fixed2 uv : TEXCOORD0;
fixed4 vertex : POSITION;
};
struct v2f
{
fixed2 uv : TEXCOORD0;
fixed4 vertex : SV_POSITION;
};
sampler2D _GrabTexture;
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = ComputeGrabScreenPos(o.vertex);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
fixed4 col = tex2D(_GrabTexture, i.uv);
col.r = 1 - col.r;
col.g = 1 - col.g;
col.b = 1 - col.b;
return col;
}
ENDCG
}
}
}
{
Properties
{
[HideInInspector]_MainTex("-",2D)="white"{}
}
SubShader
{
Tags { "Queue" = "Transparent" }
Cull Off
ZWrite Off
Blend SrcAlpha OneMinusSrcAlpha
//シェーダー実行時点での全画面の情報をスクリーンショットの様な形で取得
GrabPass{}
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
//下の方に出てくるComputerGrabScreenPosを使うために必要なコード
#include "UnityCG.cginc"
struct appdata
{
fixed2 uv : TEXCOORD0;
fixed4 vertex : POSITION;
};
struct v2f
{
fixed2 uv : TEXCOORD0;
fixed4 vertex : SV_POSITION;
};
//ShaderLabに既に定義されている変数。GrabPassで取得した情報がここに保存される。
//シェーダー内で明示的に宣言することで、頂点シェーダーとフラグメントシェーダーで参照できる。
sampler2D _GrabTexture;
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
//GrabPassによって取得した全画面の各ピクセル座標を、Imageの描画範囲に限定する
o.uv = ComputeGrabScreenPos(o.vertex);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
//_MainTexではなく_GrabTextureからピクセル色を取得
fixed4 col = tex2D(_GrabTexture, i.uv);
col.r = 1 - col.r;
col.g = 1 - col.g;
col.b = 1 - col.b;
return col;
}
ENDCG
}
}
}

一番重要なのはGrabPassというコードの部分です。

//シェーダー実行時点での全画面の情報をスクリーンショットの様な形で取得
GrabPass{}


//ShaderLabに既に定義されている変数。GrabPassで取得した情報がここに保存される。
//シェーダー内で明示的に宣言することで、頂点シェーダーとフラグメントシェーダーで参照できる。
sampler2D _GrabTexture;

_MainTex
からGrabPassで取得した _GrabTexture
に代わっています。

fixed4 frag (v2f i) : SV_Target
{
fixed4 col = tex2D(_GrabTexture, i.uv);
{
//_MainTexではなく_GrabTextureからピクセル色を取得
fixed4 col = tex2D(_GrabTexture, i.uv);


Properties
{
[HideInInspector]_MainTex("-",2D)="white"{}
}
{
[HideInInspector]_MainTex("-",2D)="white"{}
}

しかしGrabPassを使ったシェーダーでは、基本的にSourceImageには何もアタッチしません。
こういった場合Propertiesに_MainTexを宣言してやるとエラーを回避できます。
なので[HideInspector]で見た目上はプロパティから消去しています。





