Category
INDEX

Unity粒子テレポートシェーダー

[Unity uGUI] 粒子テレポートシェーダー。画像を粒子状にして座標移動。
#UnityShader

投稿日:2024-08-03

更新日:2025-05-26
関連ページ
以前作った
分割テレポートシェーダー
は自分の中で妥協して作ったものだった。
そこから研究を重ね、もともと作りたかった挙動である画像を粒子化してテレポートさせるシェーダーが作れた。
大枠の作りは分割テレポートシェーダーと一緒なので、内容が被っている部分は説明を省いている箇所がある。
なので事前に分割テレポートシェーダーの記事を見ることが必須になっている。
 まず実装結果のサンプル動画は次の通り。技術的には
ドット欠けシェーダー
の知識を応用している。
まず実装結果のサンプル動画は次の通り。技術的には
ドット欠けシェーダー
の知識を応用している。
内部にいくつか設定を用意していて、粒子の大きさを変えたり、色やバラつきも変更が出来る。
実装がやや複雑なため、BitTeleportControllerというC#側の仲介スクリプトを作っておいた。
必要なシェーダー、マテリアル、C#スクリプトをまとめてUnityPackage化して、こちら にアップロードしてある。
BitTeleportControllerではTweenという機能を使ってアニメーションを実装している。
このため、あらかじめ DOTween をアセットストアからインポートしておく必要あり。
テレポート演出させたい画像に対しては、自分の技術力不足もあり残念ながら強い制約がある。
この辺りの注意点は分割テレポートシェーダーと全く一緒。 だいたいの部分は分割テレポートシェーダーと内容が一緒になる。
だいたいの部分は分割テレポートシェーダーと内容が一緒になる。
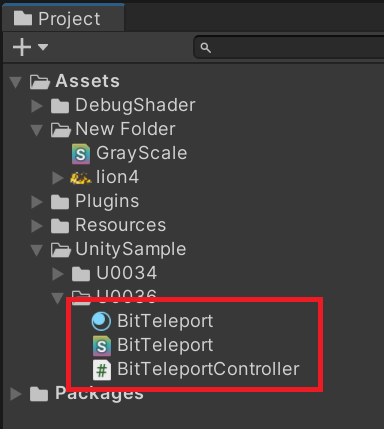
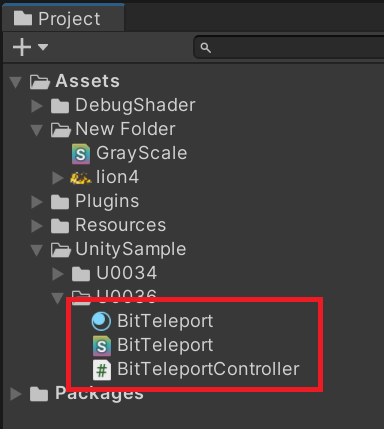
BitTeleport.UnityPackageをインポートすると、Projectに3つのファイルが追加される。

BitTeleportControllerはBitTeleportマテリアルを参照し、BitTeleportマテリアルはBitTeleportシェーダーを参照している。
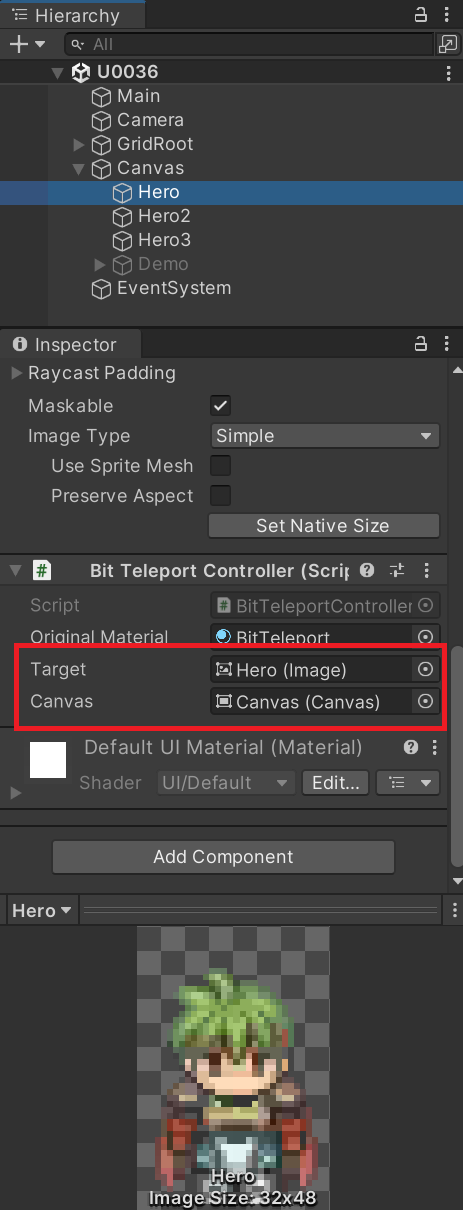
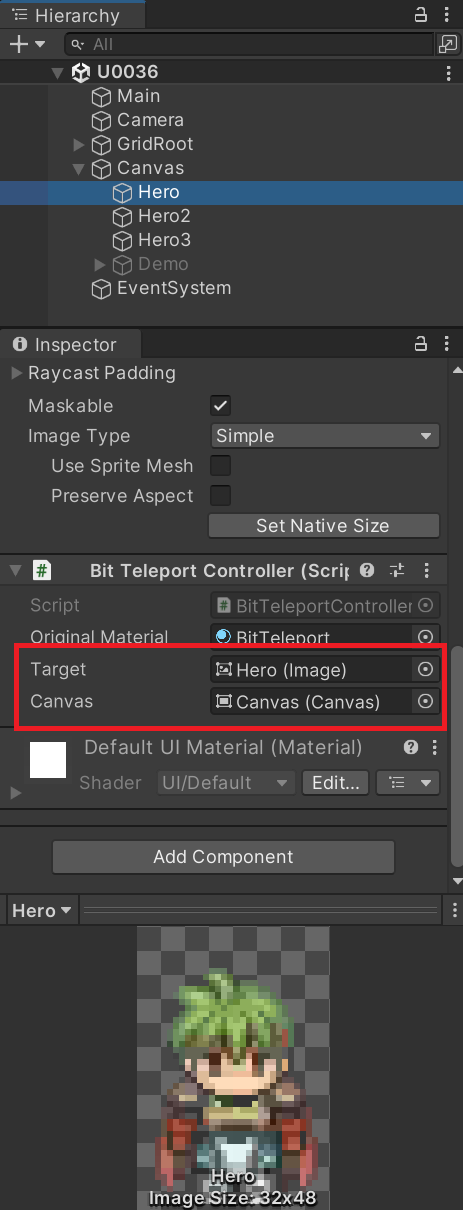
まずはBitTeleportControllerを、ImageコンポーネントがアタッチされたGameObjectにアタッチする。
するとBitTeleportController内のReset関数によって、自動でメンバ変数の「Target」と「Canvas」に代入が実行される。

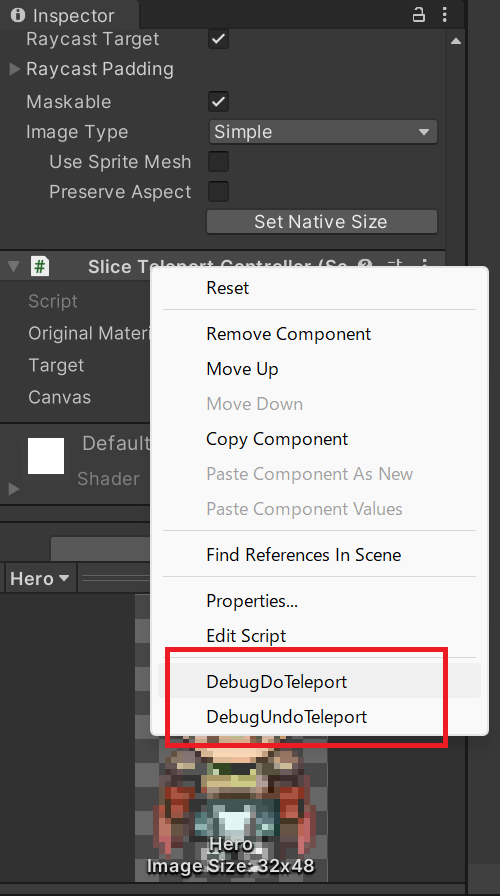
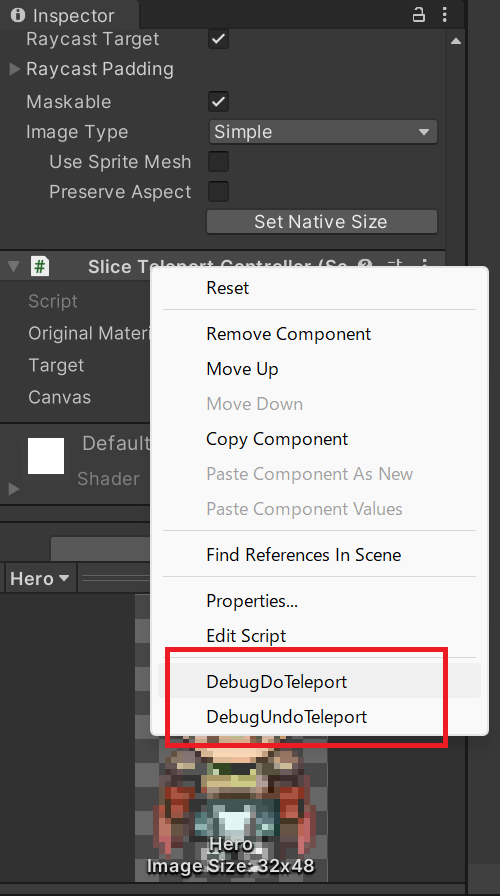
UnityのPlayボタンを押して実行状態にし、BitTeleportControllerを右クリック、すると下の方にデバッグコマンドが出てくる。

DebugDoTeleportがテレポートアニメーションの再生、DebugUndoTeleportがテレポートアニメーションの逆再生になる。
BitTeleportController内にDoTeleportとUndoTeleportがpublic関数として用意してある。
他のC#スクリプトからこの関数にアクセスし、アニメーションを実行できる。

public void DoTeleport(float distance, float duration)
{
SetBaseMaterialValue();
target.material.SetFloat("_Distance", distance);
target.material.SetFloat("_TeleportPow", 0);
DOTween.To(() => target.material.GetFloat("_TeleportPow"), (val) =>
{
target.material.SetFloat("_TeleportPow", val);
}, 1, duration).SetEase(Ease.InQuad);
}
public void UndoTeleport(float distance, float duration)
{
SetBaseMaterialValue();
target.material.SetFloat("_Distance", distance);
target.material.SetFloat("_TeleportPow", 1);
DOTween.To(() => target.material.GetFloat("_TeleportPow"), (val) =>
{
target.material.SetFloat("_TeleportPow", val);
}, 0, duration).SetEase(Ease.OutQuad).OnComplete(() =>
{
target.material.SetFloat("_Distance", 1);
target.material.SetFloat("_PosY", 0);
});
}
アニメーションの設定は分割テレポートシェーダーと違う所がいくつかある。
まず分割テレポートにあったSetSliceCount関数が削られていて、その代わりSetBitRoughnessとSetScattering関数が追加されている。
SetBitRoughnessは、テレポートする際の粒子の粗さを調整できる。
BitTeleportController内では初期値が100に設定されてある。

public void SetBitRoughness(int roughness)
{
this.roughness = roughness;
} 左から順に1, 100, 200を設定した動画は次の通り。小さすぎると、演出として分かり辛いかもしれない。
左から順に1, 100, 200を設定した動画は次の通り。小さすぎると、演出として分かり辛いかもしれない。
SetScatteringは、テレポートする際の粒子のバラつき具合を調整できる。
BitTeleportController内では初期値が2に設定されてある。

public void SetScattering(int scattering)
{
this.scattering = scattering;
} 左から順に1, 5, 10を設定した動画は次の通り。また違いを分かりやすくするためアニメーションのdurationを10秒に変更している。
左から順に1, 5, 10を設定した動画は次の通り。また違いを分かりやすくするためアニメーションのdurationを10秒に変更している。
アニメーション完了までの時間はほぼ変わらないが、粒子が上に登っていく速度が違うため結果的にバラつき具合異なって見える。
続いてSeColorについて。このシェーダーは転送が進むにつれて画像が単一色に変化するが、その色を変更できる。
この辺りの設計は分割テレポートと全く一緒でコードは次の通り。

public void SetColor(Color color)
{
isUseMonoCol = true;
monoCol = color;
} 試しに変化色を赤に変え、ついでにroughnessを50に変更すると次のような見た目になる。
試しに変化色を赤に変え、ついでにroughnessを50に変更すると次のような見た目になる。
血が滴るような、吸血鬼っぽさが演出出来てちょっとカッコイイ。
次のコードを呼ぶことで単一色の変化していく効果を切ることもできる。

public void UnsetColor()
{
isUseMonoCol = false;
}
そこから研究を重ね、もともと作りたかった挙動である画像を粒子化してテレポートさせるシェーダーが作れた。
なので事前に分割テレポートシェーダーの記事を見ることが必須になっている。

粒子テレポートシェーダー概要
内部にいくつか設定を用意していて、粒子の大きさを変えたり、色やバラつきも変更が出来る。
必要なシェーダー、マテリアル、C#スクリプトをまとめてUnityPackage化して、こちら にアップロードしてある。
このため、あらかじめ DOTween をアセットストアからインポートしておく必要あり。
この辺りの注意点は分割テレポートシェーダーと全く一緒。

粒子テレポートシェーダーの実装の仕方
BitTeleport.UnityPackageをインポートすると、Projectに3つのファイルが追加される。

BitTeleportControllerはBitTeleportマテリアルを参照し、BitTeleportマテリアルはBitTeleportシェーダーを参照している。
するとBitTeleportController内のReset関数によって、自動でメンバ変数の「Target」と「Canvas」に代入が実行される。

アニメーションテスト

DebugDoTeleportがテレポートアニメーションの再生、DebugUndoTeleportがテレポートアニメーションの逆再生になる。
アニメーションの細かい設定
他のC#スクリプトからこの関数にアクセスし、アニメーションを実行できる。

/// <summary>
/// テレポートを実行
/// </summary>
/// <param name="distance">テレポートの跳躍距離</param>
/// <param name="duration">テレポートにかかる時間</param>
public void DoTeleport(float distance, float duration)
{
SetBaseMaterialValue();
target.material.SetFloat("_Distance", distance);
target.material.SetFloat("_TeleportPow", 0);
DOTween.To(() => target.material.GetFloat("_TeleportPow"), (val) =>
{
target.material.SetFloat("_TeleportPow", val);
}, 1, duration).SetEase(Ease.InQuad);
}
/// <summary>
/// テレポートの逆再生
/// </summary>
/// <param name="distance">テレポートの跳躍距離</param>
/// <param name="duration">テレポートにかかる時間</param>
public void UndoTeleport(float distance, float duration)
{
SetBaseMaterialValue();
target.material.SetFloat("_Distance", distance);
target.material.SetFloat("_TeleportPow", 1);
DOTween.To(() => target.material.GetFloat("_TeleportPow"), (val) =>
{
target.material.SetFloat("_TeleportPow", val);
}, 0, duration).SetEase(Ease.OutQuad).OnComplete(() =>
{
target.material.SetFloat("_Distance", 1);
target.material.SetFloat("_PosY", 0);
});
}

まず分割テレポートにあったSetSliceCount関数が削られていて、その代わりSetBitRoughnessとSetScattering関数が追加されている。
BitTeleportController内では初期値が100に設定されてある。

/// <summary>
/// テレポートする際の粒子の粗さを変更する。おすすめは1~200の間。
/// </summary>
public void SetBitRoughness(int roughness)
{
this.roughness = roughness;
}

BitTeleportController内では初期値が2に設定されてある。

/// <summary>
/// テレポートする際の粒子のバラつき具合を変更する。おすすめは1~10の間。
/// </summary>
public void SetScattering(int scattering)
{
this.scattering = scattering;
}

アニメーション完了までの時間はほぼ変わらないが、粒子が上に登っていく速度が違うため結果的にバラつき具合異なって見える。
この辺りの設計は分割テレポートと全く一緒でコードは次の通り。

/// <summary>
/// テレポートする際の単一色の指定
/// </summary>
public void SetColor(Color color)
{
isUseMonoCol = true;
monoCol = color;
}

血が滴るような、吸血鬼っぽさが演出出来てちょっとカッコイイ。

/// <summary>
/// テレポートする際に単一色に変化させない設定
/// </summary>
public void UnsetColor()
{
isUseMonoCol = false;
}






