Category
INDEX

Xでサイトのサムネイルを表示

X(旧Twitter)にURLを投稿時に、サイトのサムネイルを表示する方法。
Twitter Cardについて。
#Web

投稿日:2024-06-29

更新日:2025-07-10
関連ページ
参考URL
大手サイトのURLをXに投稿する時、大抵そのページのサムネイルと説明文が自動的に表示されます。
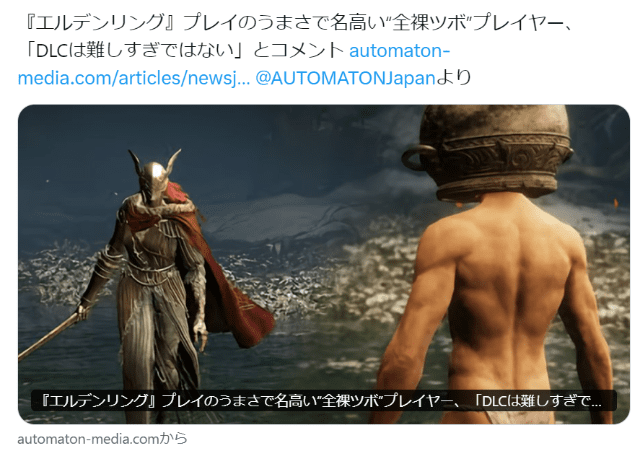
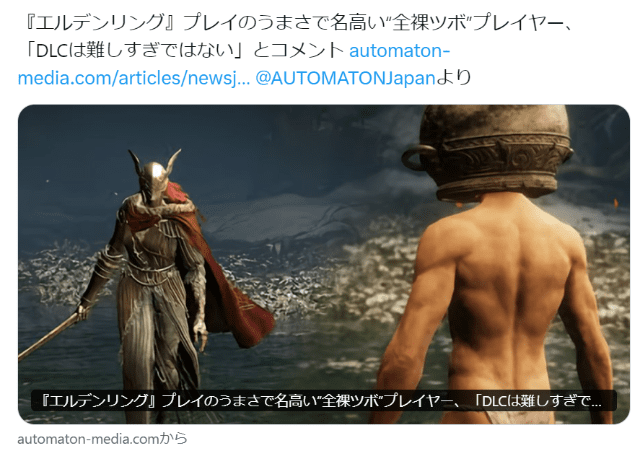
調べてみて、HTMLにTwitterCardのコードを追加することで同じようにサムネイルの表示ができたのでそのメモ。 例えば大手ゲーム情報サイトAutomatonの記事をXで投稿すると、下のようにURLが勝手にページサムネイルに変換されます。
例えば大手ゲーム情報サイトAutomatonの記事をXで投稿すると、下のようにURLが勝手にページサムネイルに変換されます。

しかし自分のサイトのURLを貼っても、そのままURLが表示されるだけでした。

適切にHTMLのheader部分に



下は実装前。

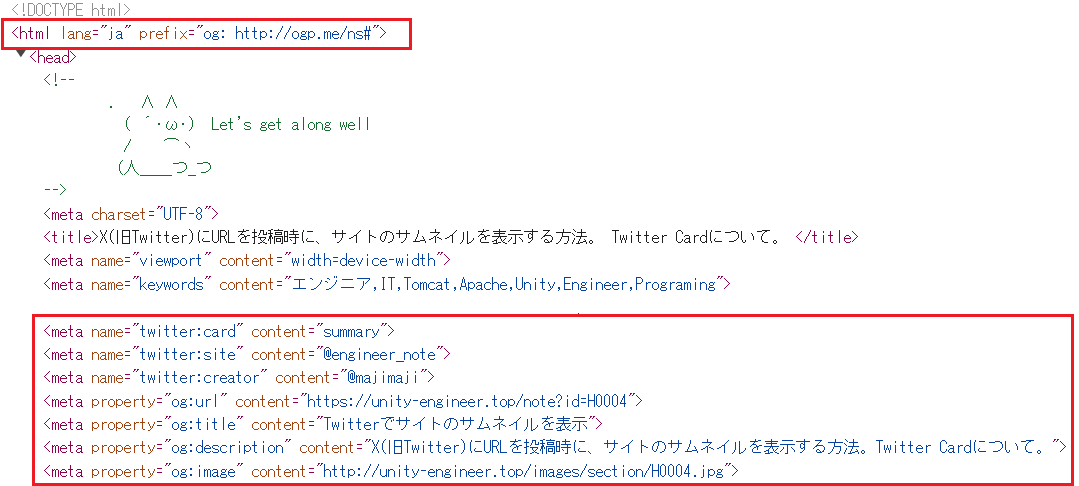
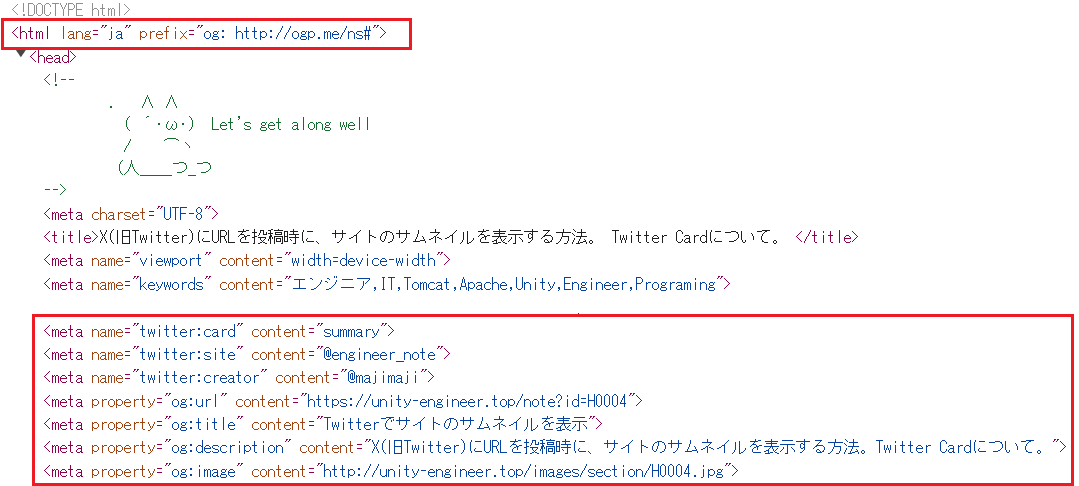
下は実装後。赤枠で囲んだ部分が変更部分。

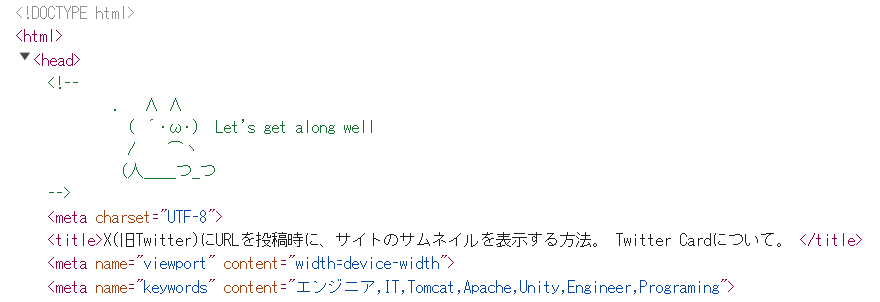
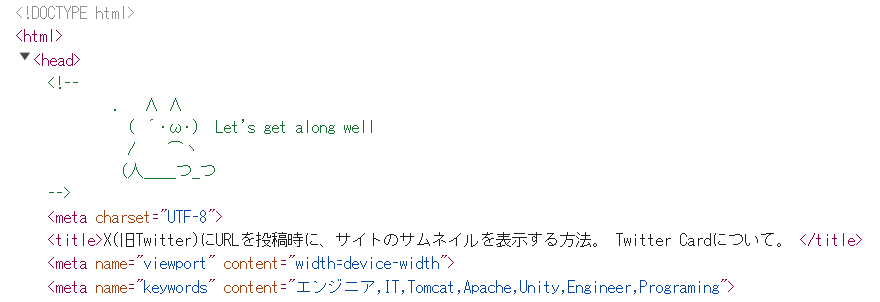
まず最初に、htmlタグ部分に下のような

 OGPはX、FacebookなどSNSアプリに向けた汎用機能で、これを利用することでサイトに対する解説を自動で挟むことができます。
OGPはX、FacebookなどSNSアプリに向けた汎用機能で、これを利用することでサイトに対する解説を自動で挟むことができます。
続いてmetaタグ部分を見ていきます。

 各要素の概要が次の通り。
各要素の概要が次の通り。
 : Xにおいて、カード内サムネイルをどう表示するかの設定。
: Xにおいて、カード内サムネイルをどう表示するかの設定。
: Xにおいて、カードフッターに使用されるウェブサイトのユーザー名。省略可。
: コンテンツ作成者のユーザー名。省略可。
: OGP汎用機能。表示されるカードのリンク先を指定する。URLはhttpsから始まる絶対パスである必要がある。
: OGP汎用機能。表示されるカードのタイトルを指定する。
: OGP汎用機能。表示されるカードの説明文を指定する。
: OGP汎用機能。表示されるカードのサムネイルを指定する。URLはhttpsから始まる絶対パスである必要がある。
最初の
最初にサムネイルの実例で示した、前者の画像が


Xの場合、
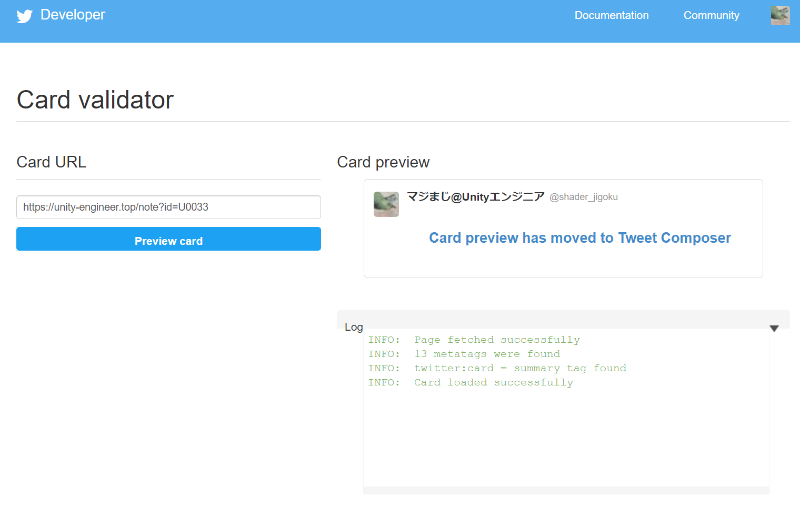
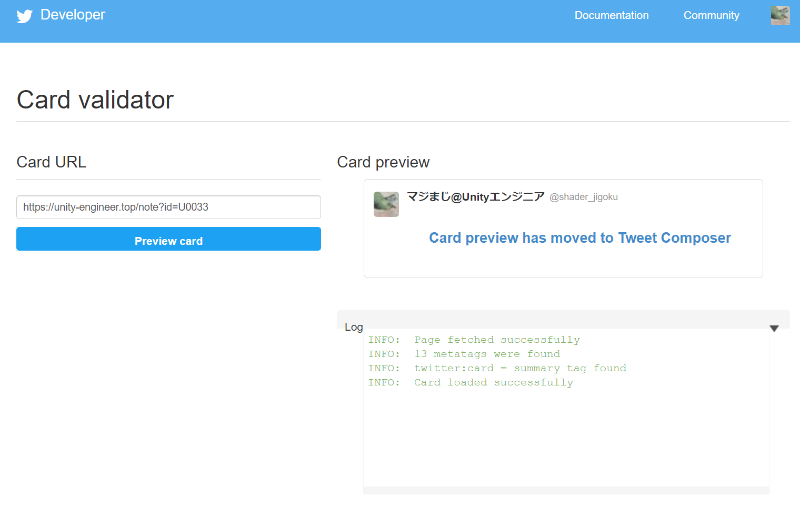
 HTMLのTwitterCardの設定が正しいかどうか最低限のチェックするには
Card validator
を使います。
HTMLのTwitterCardの設定が正しいかどうか最低限のチェックするには
Card validator
を使います。
Xにログイン状態で上のURLにアクセスすると、TwitterCardのテスト画面が開きます。
チェックしたいURLを入力した上で、

重要なのは右下の
昔は
注意点として、このLogのチェックを通ってもまだXに反映されない事があります。
更新したHTMLをサーバにアップロードしても、実際にXに反映されるまでは5分10分のタイムラグが存在します。
調べてみて、HTMLにTwitterCardのコードを追加することで同じようにサムネイルの表示ができたのでそのメモ。

サムネイルの実例


TwitterCard
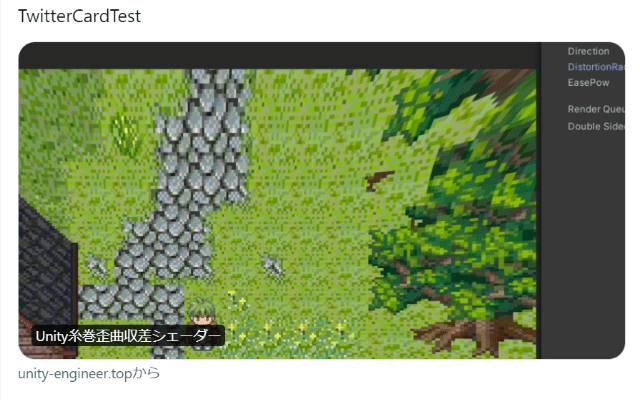
を指定することで、下のようなサムネイル表示が可能になります。


サムネイルの実装
TwitterCard
実装前と実装後のheadタグ付近の違いを比較してみます。

OGPタグ
を追加しています。
<html lang="ja" prefix="og: http://ogp.me/ns#">


<meta name="twitter:card" content="summary" />
<meta name="twitter:site" content="@engineer_note" />
<meta name="twitter:creator" content="@majimaji" />
<meta property="og:url" content="https://unity-engineer.top/note?id=H0004" />
<meta property="og:title" content="Twitterでサイトのサムネイルを表示" />
<meta property="og:description" content="X(旧Twitter)にURLを投稿時に、サイトのサムネイルを表示する方法。Twitter Cardについて。" />
<meta property="og:image" content="http://unity-engineer.top/images/section/H0004.jpg" />
<meta name="twitter:site" content="@engineer_note" />
<meta name="twitter:creator" content="@majimaji" />
<meta property="og:url" content="https://unity-engineer.top/note?id=H0004" />
<meta property="og:title" content="Twitterでサイトのサムネイルを表示" />
<meta property="og:description" content="X(旧Twitter)にURLを投稿時に、サイトのサムネイルを表示する方法。Twitter Cardについて。" />
<meta property="og:image" content="http://unity-engineer.top/images/section/H0004.jpg" />


twitter:card
twitter:site
twitter:creator
og:url
og:url
og:description
og:image
twitter:card
部分には、"summary"
もしくは"summary_large_image"
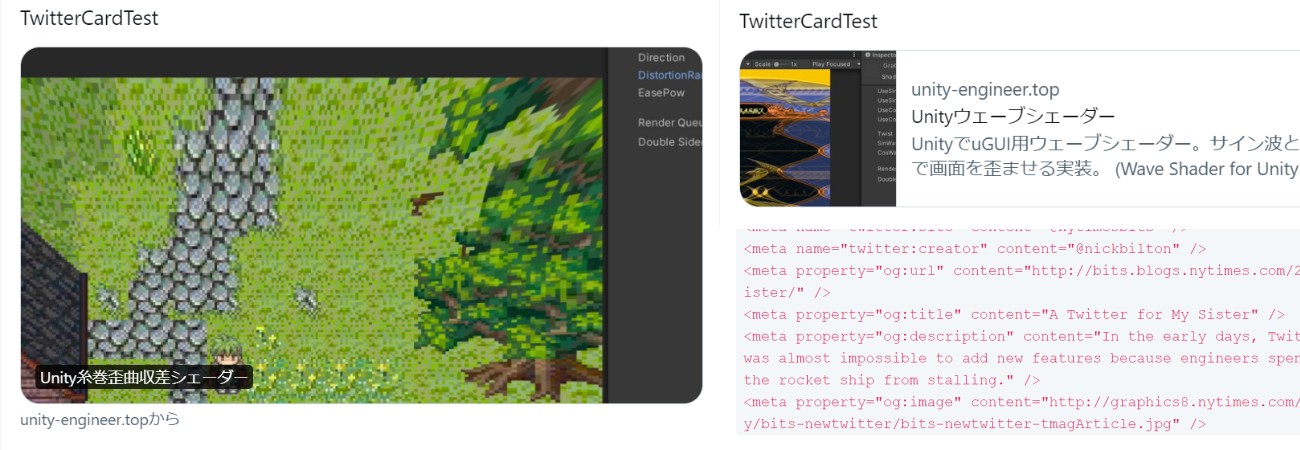
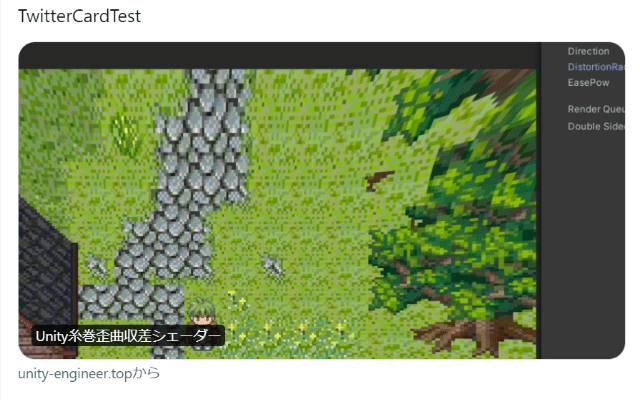
を指定できます。最初にサムネイルの実例で示した、前者の画像が
"summary"
、後者の画像が"summary_large_image"
になります。

twitter:card
にsummary
を指定した場合、アスペクト比は1:1に、summary_large_image
の場合はアスペクト比が1:2になります。og:image
には最小300x157ピクセル、最大4096x4096ピクセルまで指定できます。og:image
に指定した画像のアスペクト比が、twitter:card
で指定したアスペクト比と異なる場合、自動でトリミングされます。
TwitterCardをテストする
Xにログイン状態で上のURLにアクセスすると、TwitterCardのテスト画面が開きます。
Preview card
のボタンを押すとテストが走ります。
重要なのは右下の
Log
部分で、ここに赤い文字が表示されていなければチェックOKです。昔は
CardPreview
の部分に実際のプレビューイメージが表示されたらしいですが、現在はユーザー環境によって見え方が異なるという理由で表示されません。更新したHTMLをサーバにアップロードしても、実際にXに反映されるまでは5分10分のタイムラグが存在します。




