Category
INDEX

CSSでグラデーション、ストライプ、クロス模様

CSSのrepeating-linear-gradientの使い方。
グラデーションとストライプ模様(縞模様)、クロス模様の反復表示。
#Web

投稿日:2024-04-09

更新日:2025-05-26
関連ページ
どうもサイトが殺風景なので、背景を縞々模様にして少し華やかさを加えようと思っていた。
background-image: repeating-linear-gradientでそれが出来たのでメモ。
最初にグラデーション、次にストライプ、クロス模様と解説する。 シンプルに上から下へ、水色から白に変わっていくコードは次の通り
シンプルに上から下へ、水色から白に変わっていくコードは次の通り

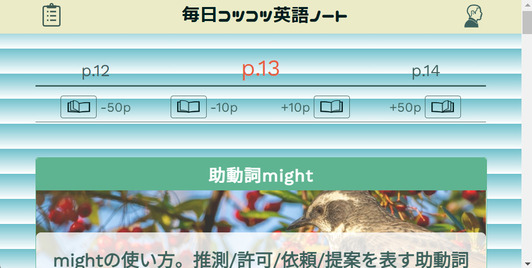
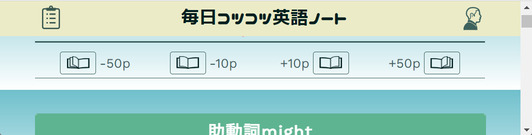
 表示結果は次の通りで、下にスクロールするとグラデーションが反復してるのが分かる。
表示結果は次の通りで、下にスクロールするとグラデーションが反復してるのが分かる。


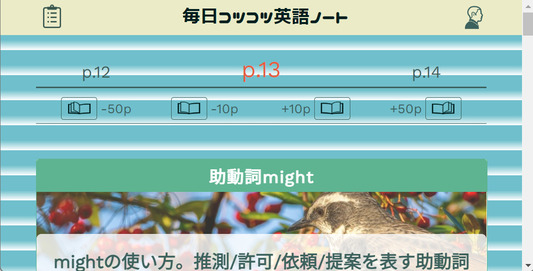
Windowサイズを変えると、グラデーションの幅と反復の頻度も変わる。


Windowサイズによって模様の間隔が変わってしまうのは不便で実用性がない。
background-sizeを使うことでそのグラデーションが完結するまでのサイズを指定できる。
第一引数がx軸のサイズ、第二引数がy軸のサイズ。


最初に角度を指定することでグラデーションの方向を変えることができる。
例えば45degと入力すれば左下から右上にグラデーションする。


グラデーションは何も二色限定ではなく、いくらでも追加ができる。
下は水色>白>橙色の順。


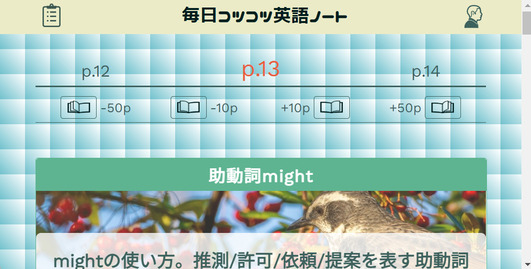
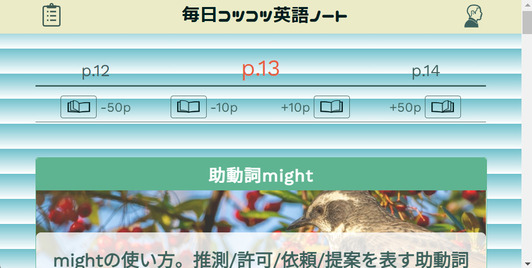
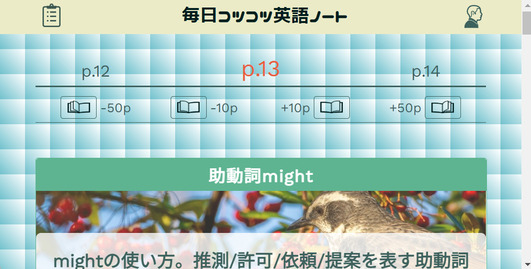
 グラデーションを応用することでストライプ模様も表現できる。
グラデーションを応用することでストライプ模様も表現できる。
repeating-linear-gradientは、「何pxから何pxまでは同じ色」といった指定ができる。
下のコードでは、0pxから30pxまでは同じ水色を続けて、残りの20pxは水色から白色のグラデーションになる。


残りの20pxに対しても同じ白色を続けるようにすれば、完全にグラデーションが消えて二色のみになる。



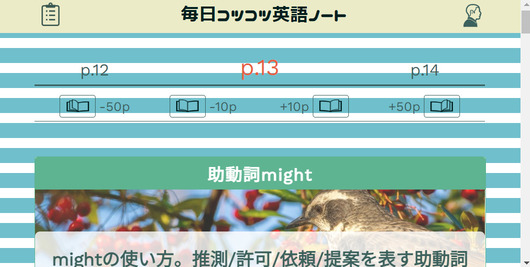
片方の色の間隔を短くすれば、一般的にイメージされるストライプ模様になる。



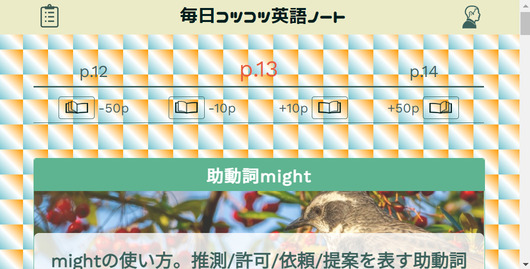
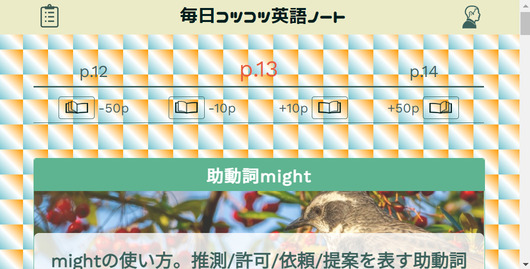
 ストライプ模様を応用することでクロス模様も表現できる。
ストライプ模様を応用することでクロス模様も表現できる。
単純に2つの線を角度を変えて、2回描画すれば完成だが、普通にやると2回目の描画で1回目の描画を塗りつぶしてまう。
そこで透明色を使う必要がある。
下のコードはまず背景色をbackground-colorで設定して、その上に反復表示で白線を塗っている。
白線以外の部分はtransparent(透明)を指定して、background-colorがそのまま表示されるようにしている。



repeating-linear-gradientは、1つのbackground-imageの中に複数入力ができる。
縦縞と横縞を組み合わせたものが下のコード。


background-image: repeating-linear-gradientでそれが出来たのでメモ。
最初にグラデーション、次にストライプ、クロス模様と解説する。

グラデーションを反復表示

background-image: repeating-linear-gradient(#6FC0CC, #FFFFFF);



Windowサイズを変えると、グラデーションの幅と反復の頻度も変わる。


background-sizeを使うことでそのグラデーションが完結するまでのサイズを指定できる。
第一引数がx軸のサイズ、第二引数がy軸のサイズ。

background-image: repeating-linear-gradient(#6FC0CC, #FFFFFF);
background-size: 50px 50px;
background-size: 50px 50px;


例えば45degと入力すれば左下から右上にグラデーションする。

background-image: repeating-linear-gradient(45deg, #6FC0CC, #FFFFFF);
background-size: 50px 50px;
background-size: 50px 50px;


下は水色>白>橙色の順。

background-image: repeating-linear-gradient(45deg, #6FC0CC, #FFFFFF, #FF9900);
background-size: 50px 50px;
background-size: 50px 50px;



ストライプを反復表示
repeating-linear-gradientは、「何pxから何pxまでは同じ色」といった指定ができる。
下のコードでは、0pxから30pxまでは同じ水色を続けて、残りの20pxは水色から白色のグラデーションになる。

background-image: repeating-linear-gradient(#6FC0CC 0px 30px, #FFFFFF);
background-size: 50px 50px;
background-size: 50px 50px;



background-image: repeating-linear-gradient(#6FC0CC 0px 30px, #FFFFFF 30px 50px);
background-size: 50px 50px;
background-size: 50px 50px;



background-image: repeating-linear-gradient(#6FC0CC 0px 3px, #FFFFFF 4px 50px);
background-size: 50px 50px;
background-size: 50px 50px;



クロスを反復表示
そこで透明色を使う必要がある。
下のコードはまず背景色をbackground-colorで設定して、その上に反復表示で白線を塗っている。
白線以外の部分はtransparent(透明)を指定して、background-colorがそのまま表示されるようにしている。

background-color: #f6bd8b;
background-image: repeating-linear-gradient(transparent 0px 47px, #FFFFFF 47px 50px);
background-size: 50px 50px;
background-image: repeating-linear-gradient(transparent 0px 47px, #FFFFFF 47px 50px);
background-size: 50px 50px;


縦縞と横縞を組み合わせたものが下のコード。

background-color: #f6bd8b;
background-image:
repeating-linear-gradient(transparent 0px 47px, #FFFFFF 47px 50px),
repeating-linear-gradient(90deg, transparent 0px 47px, #FFFFFF 47px 50px);
background-size: 50px 50px;
background-image:
repeating-linear-gradient(transparent 0px 47px, #FFFFFF 47px 50px),
repeating-linear-gradient(90deg, transparent 0px 47px, #FFFFFF 47px 50px);
background-size: 50px 50px;






