Category
INDEX

Unityでマップチップ機能

Unityでマップチップ機能の実装、2D Tilemap Editorの使い方。
#Unity

投稿日:2024-07-29

更新日:2025-06-06
参考URL
こないだまで知らなかったがUnityでは標準でマップチップ機能が用意されてあります。
この機能は2D専用の機能であるものの、Unity uGUIとは独立しています。
チップ画像はHierarchyのUI Canvasの下に置く必要がなく、実装の仕方もちょっと癖があります。
 Tilemap Editrorを導入した結果のサンプル動画のサンプルは次の通りです。
Tilemap Editrorを導入した結果のサンプル動画のサンプルは次の通りです。
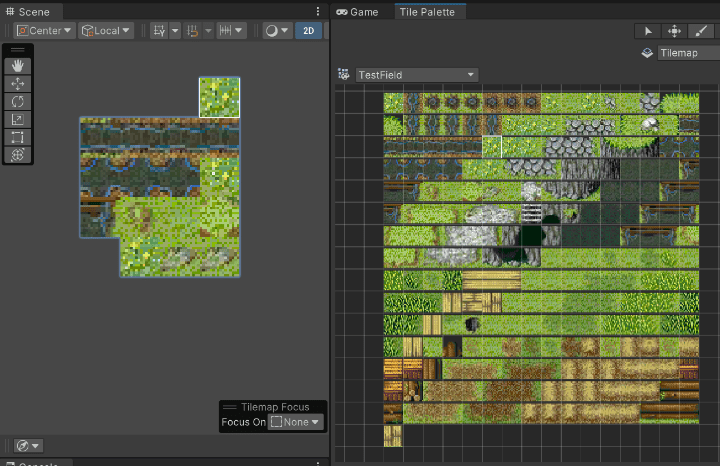
まずTilemap Editorの機能の一部であるTile Paletteを作成し、そこからScene上にペタペタとマップチップを貼ることが出来ます。
複数選択して丸ごと貼り付けることもできる。けっこう便利。
Tilemap EditrorはUnityの初期状態ではインストールされていません。
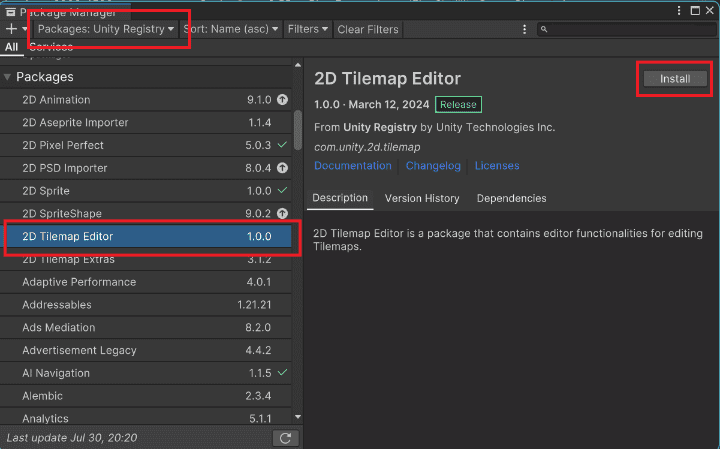
Package Mangerから導入する必要があります。
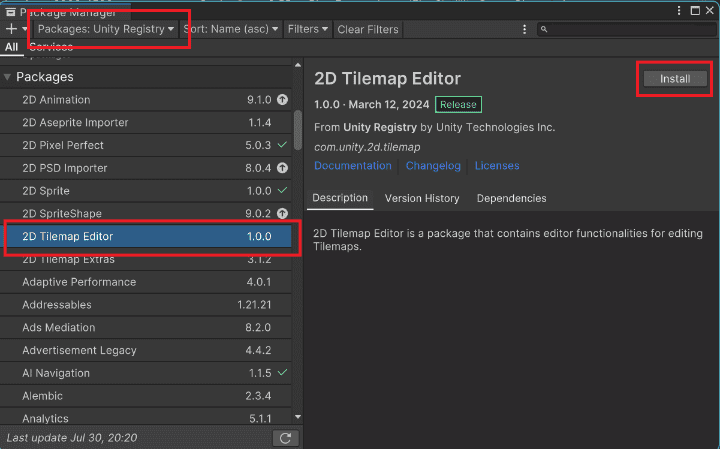
上部メニューのWindow > Package Mangerからウィンドウを開き、PackagesからUnity Registryを選択。
2D Tilemap Editorを探し、Installボタンをクリックします。

 続いて適当なマップチップ画像を用意します。
続いて適当なマップチップ画像を用意します。
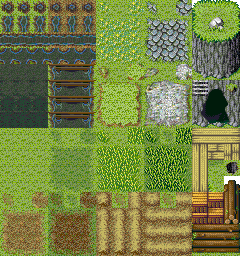
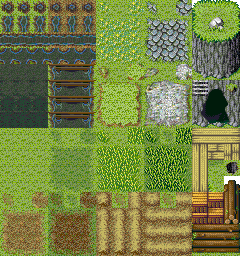
例えば下の画像は1チップが16x16pxにまとまった小さめのマップチップ画像で、ファイル名はtest_field.pngにしています。

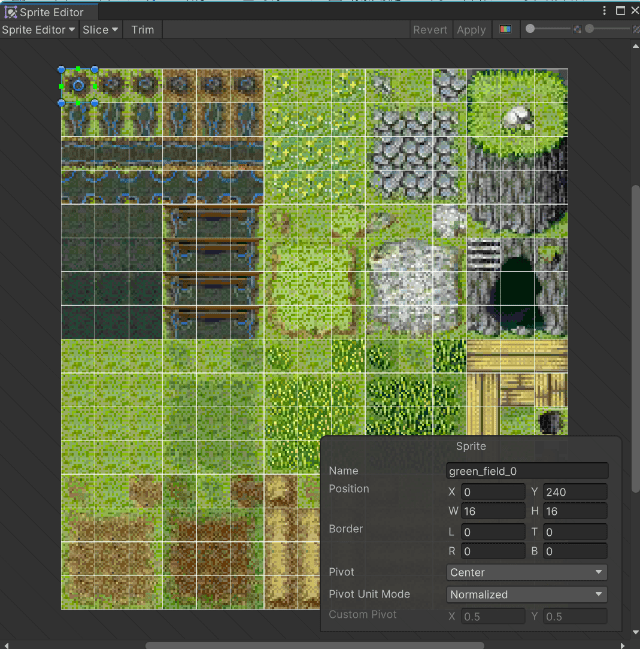
2D Tilemap Editorを使う前に、この画像を適切に分割しておく必要があります。
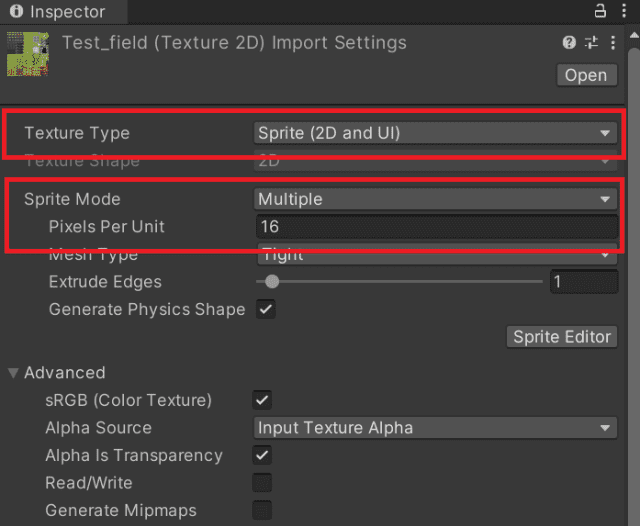
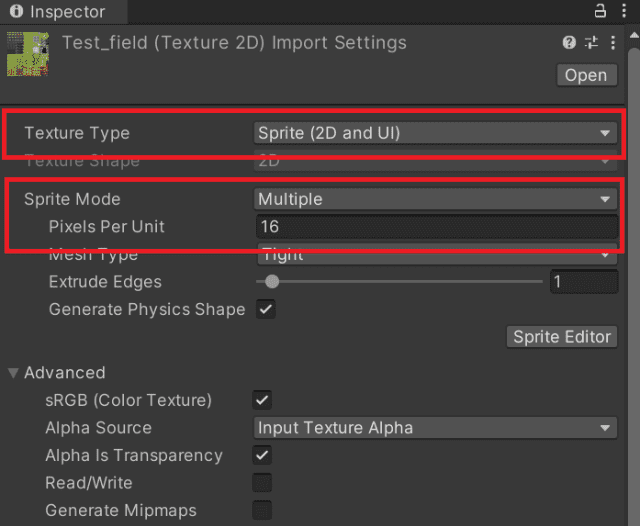
test_field.pngのインスペクターを確認し、まずTexture TypeをSpriteに変更。
Sprite ModeはMultipleに設定し、Pixel Per Unitはこの画像の1チップの大きさである16を設定します。
もし1チップが32x32pxならここは32を設定するべきで、選択するマップチップ画像によって指定が変わります。

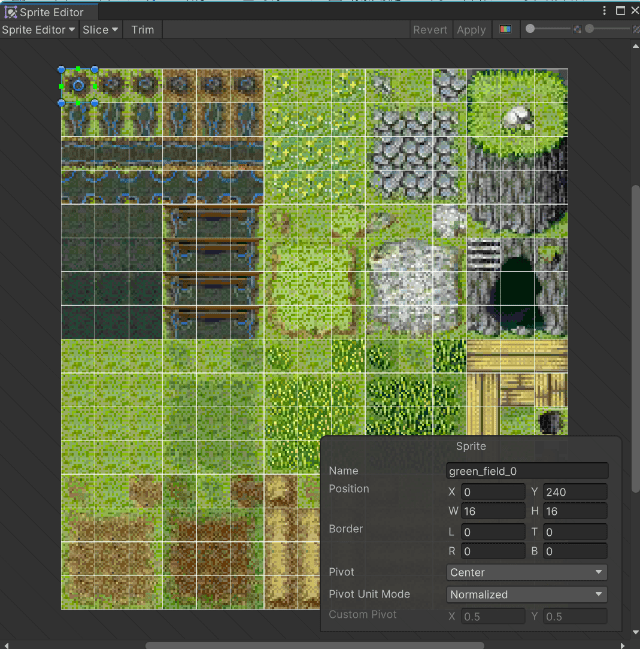
インスペクターで設定を整えたら、一度Sprite Editorボタンを押し正しく画像が分割されているか確認してみます。

画像の前準備が終わったので続いてTile Paletteを作成していきます。
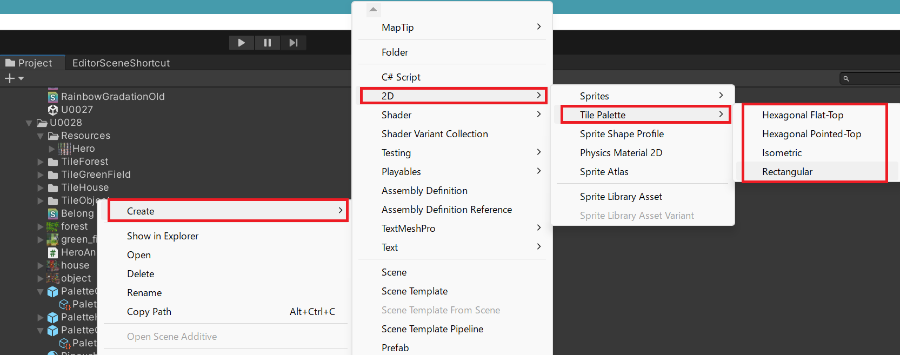
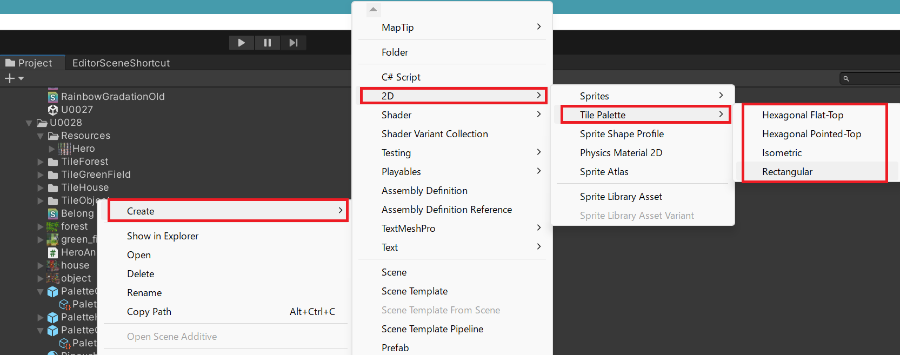
Project上で右クリック、Create > 2D > Tile Paletteを選択していくと、4種類のパレットの選択候補が出てきます。

それぞれパレットの内容は次の遠り。
 : 大戦略のような六角マップ用のパレット。
: 大戦略のような六角マップ用のパレット。
: 大戦略の六角マップを90度回転したようなパレット。マス目の上下ではなく横が尖ってる。
: タクティクスオウガのような斜め見降ろし視点マップ用のパレット。
: 一般的なRPGやファイアーエムブレムのような、真上からの見下ろし四角形マス。
ここでは一般的なRPGを想定してマップチップを実装していくので、Rectangularを選択。
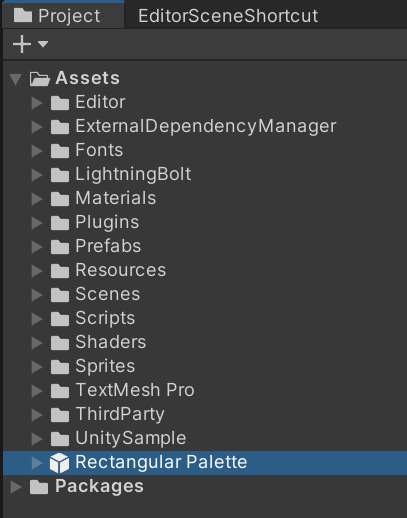
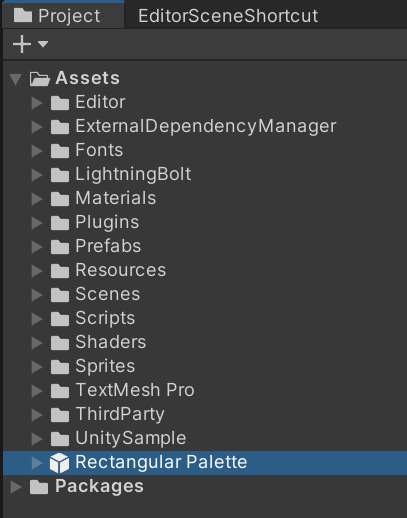
するとProjectのAssets直下にRectangular Paletteというプレハブが出現します。

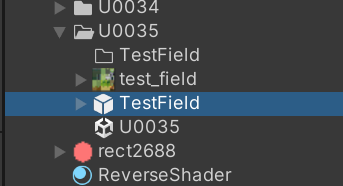
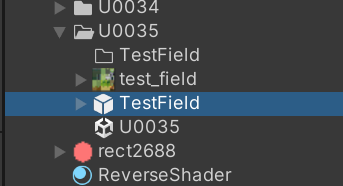
このプレハブを適当なフォルダに移動、ここではAssets/UnitySample/U0035の下に移動させます。
ついでに名前をTestFieldに変更し、同名のTestFieldというフォルダも作成しておきます。

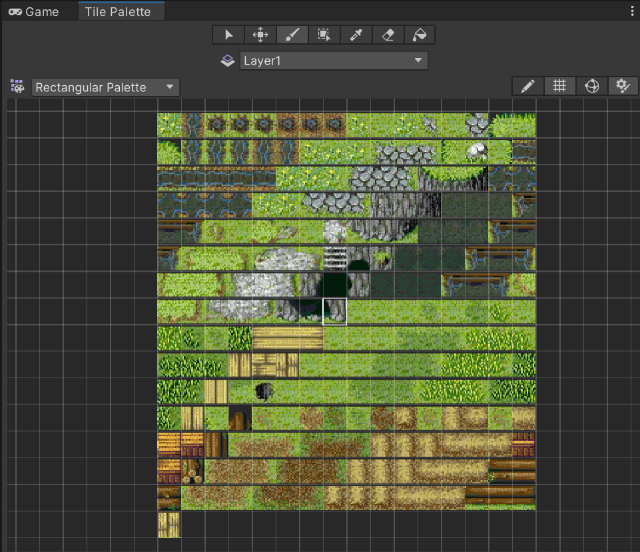
TestFieldプレハブをダブルクリックし、開いたTile Paletteエディターウィンドウの中に今回用意したtest_field.pngをドラッグアンドドロップします。
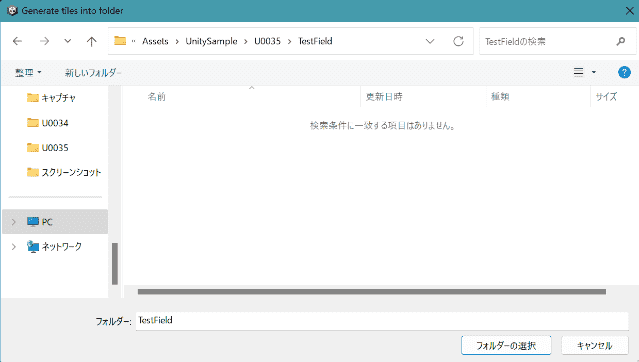
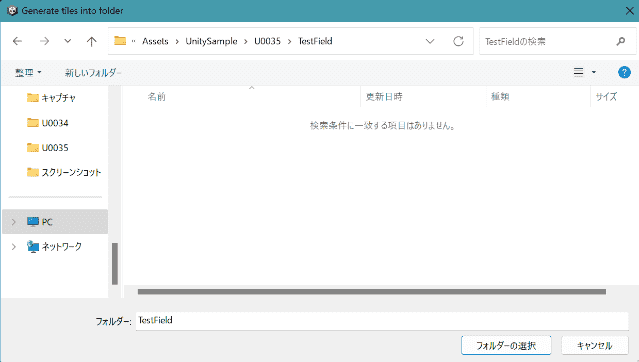
するとGenerate tiles into folder、要はタイルを生成するフォルダを選択しろというダイアログが出ます。
ついさっき作成したTestFieldフォルダを選択、右下の「フォルダーの選択」ボタン押します。

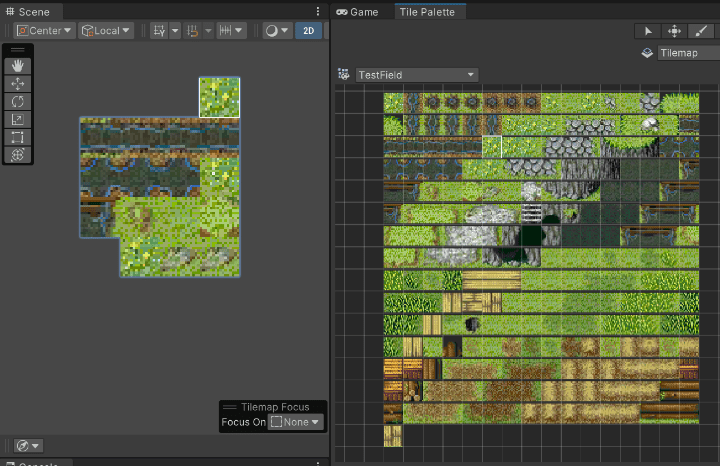
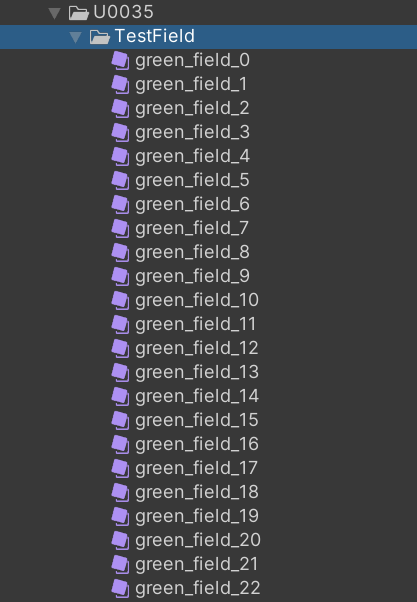
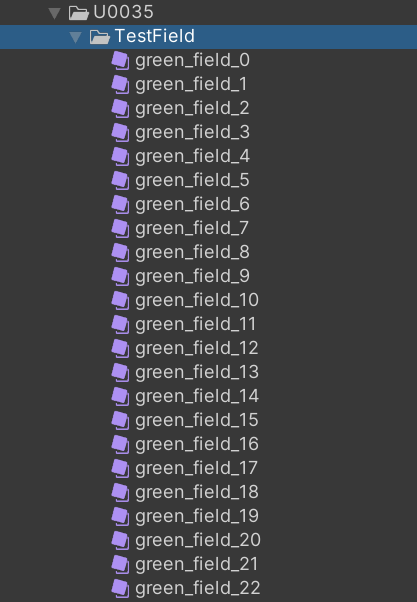
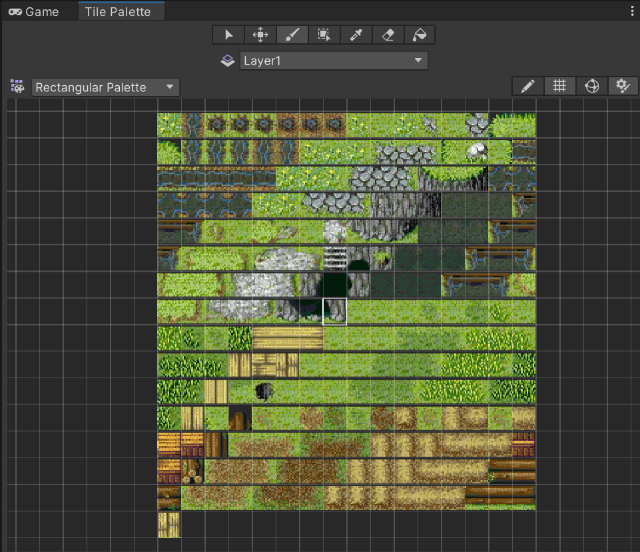
するとTestFieldフォルダの中に大量のassetファイルが作成され、またTile Paletteエディターウィンドウを見るとにその画像が反映されています。


これでPaletteは完成。
 最初に述べた通りこの機能はuGUI機能とは独立していて、UI Canvasを作成する必要がありません。
最初に述べた通りこの機能はuGUI機能とは独立していて、UI Canvasを作成する必要がありません。
この点はちょっと、uGUIの機能として統一して欲しい気持ちはある。
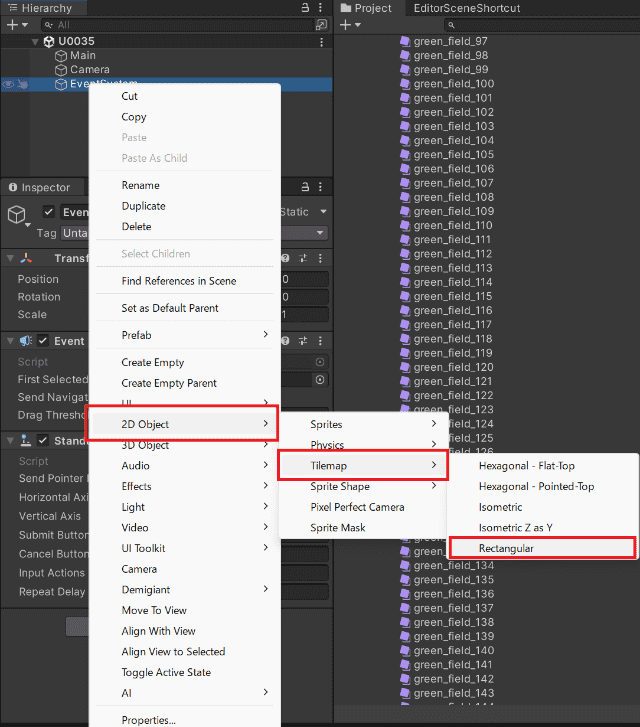
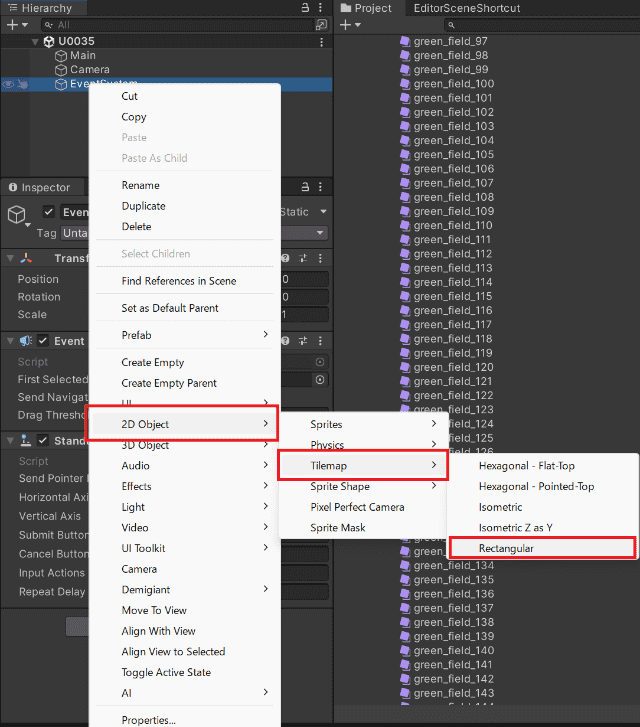
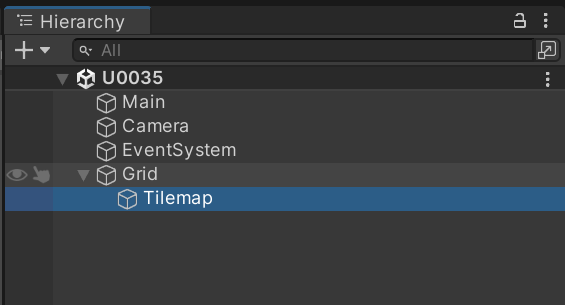
Hierarchy上で右クリックし、2D Object > Tilemap > Rectangularを選択。
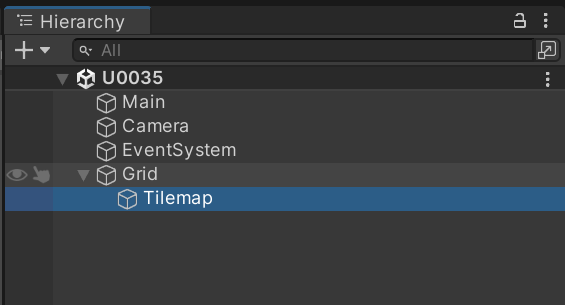
するとGridとTilemapというGameObjectが作成される。


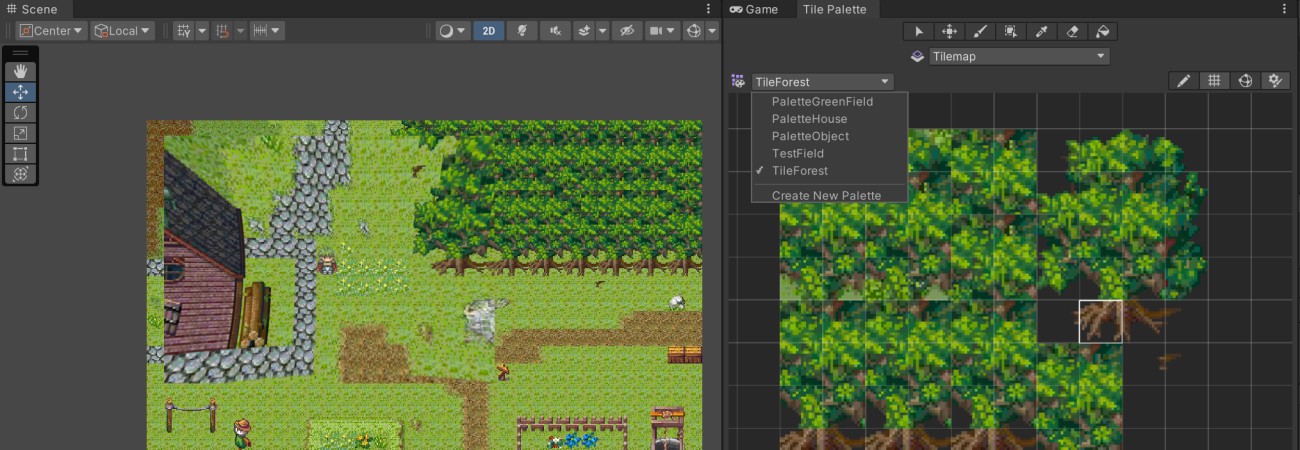
このTilemapをHierarchy上に作成の後、Tile Paletteからマップチップを貼り付けることが出来ます。

この機能は2D専用の機能であるものの、Unity uGUIとは独立しています。
チップ画像はHierarchyのUI Canvasの下に置く必要がなく、実装の仕方もちょっと癖があります。

2D Tilemap Editorの概要と導入
まずTilemap Editorの機能の一部であるTile Paletteを作成し、そこからScene上にペタペタとマップチップを貼ることが出来ます。
複数選択して丸ごと貼り付けることもできる。けっこう便利。
Package Mangerから導入する必要があります。
2D Tilemap Editorを探し、Installボタンをクリックします。


Tile Paletteの作り方
例えば下の画像は1チップが16x16pxにまとまった小さめのマップチップ画像で、ファイル名はtest_field.pngにしています。

2D Tilemap Editorを使う前に、この画像を適切に分割しておく必要があります。
Sprite ModeはMultipleに設定し、Pixel Per Unitはこの画像の1チップの大きさである16を設定します。
もし1チップが32x32pxならここは32を設定するべきで、選択するマップチップ画像によって指定が変わります。


Project上で右クリック、Create > 2D > Tile Paletteを選択していくと、4種類のパレットの選択候補が出てきます。

それぞれパレットの内容は次の遠り。

Hexagonal Flat-Top
Hexagonal Point-Top
Isometric
Rectangular

このプレハブを適当なフォルダに移動、ここではAssets/UnitySample/U0035の下に移動させます。
ついでに名前をTestFieldに変更し、同名のTestFieldというフォルダも作成しておきます。

するとGenerate tiles into folder、要はタイルを生成するフォルダを選択しろというダイアログが出ます。
ついさっき作成したTestFieldフォルダを選択、右下の「フォルダーの選択」ボタン押します。



これでPaletteは完成。

チップをScene上に配置
この点はちょっと、uGUIの機能として統一して欲しい気持ちはある。
するとGridとTilemapというGameObjectが作成される。