Category
INDEX

Unity、UnmaskForUGUIで逆マスク

Unityで逆マスク、画像の内側を切り抜く方法。
UnmaskForUGUIの実装方法。
#Unity

投稿日:2024-02-11

更新日:2025-07-08
関連ページ
参考URL
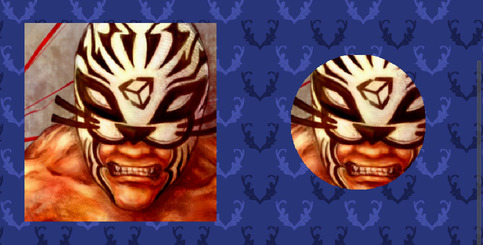
Unityで例えば四角の画像を丸の中に収めたい場合、uGUI標準のMaskを使うと画像のアウトラインを丸型に切り抜くことができます。
これの逆で、画像の外側でなく内側を切り抜きたい場合、
このページでは
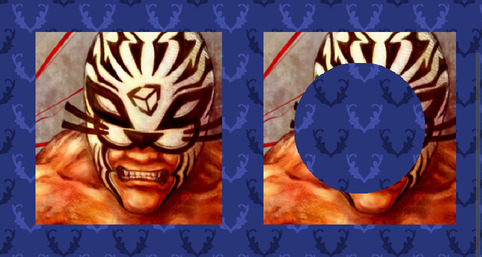
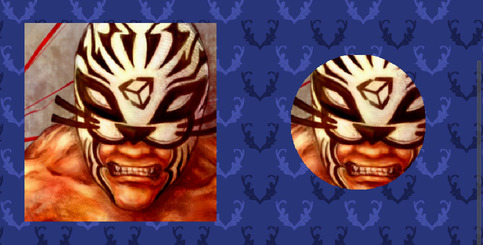
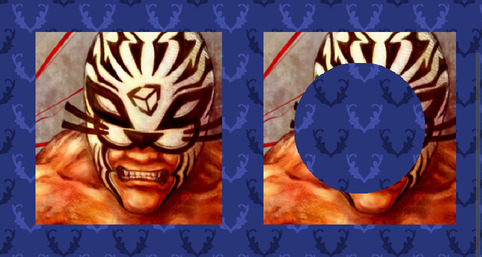
お好きな方をどうぞ。 下は通常のマスク機能と逆マスク機能の比較例。
下は通常のマスク機能と逆マスク機能の比較例。


逆マスクは、通常マスクとかなり実装の仕方に違いがあって癖があります。自分は毎回忘れてしまう。
下の方で詳しく解説していきます。 逆マスクはUnity公式ではサポートしていません。なので有志の方が作った
逆マスクはUnity公式ではサポートしていません。なので有志の方が作った
サイトを開いたら、「

次にUnityの上部メニューから
左上の+ボタンから「

次にクリップボードにコピーしたURLを張り付け、右の
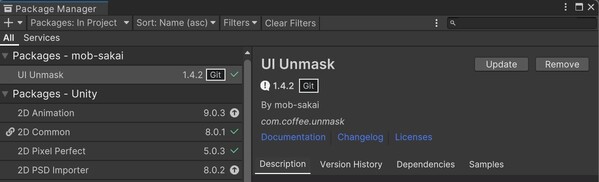
これでUnmaskがパッケージ管理できるようになりました。


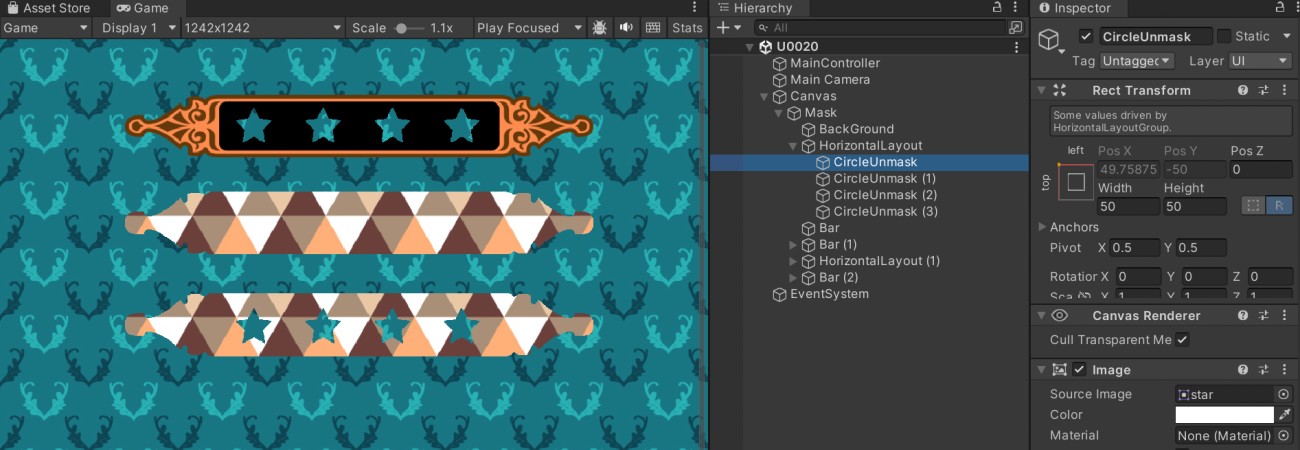
 逆マスクを実装した結果表示される全ての画像を、MaskコンポーネントをアタッチしたGameObjectの子要素にする必要があります。
逆マスクを実装した結果表示される全ての画像を、MaskコンポーネントをアタッチしたGameObjectの子要素にする必要があります。
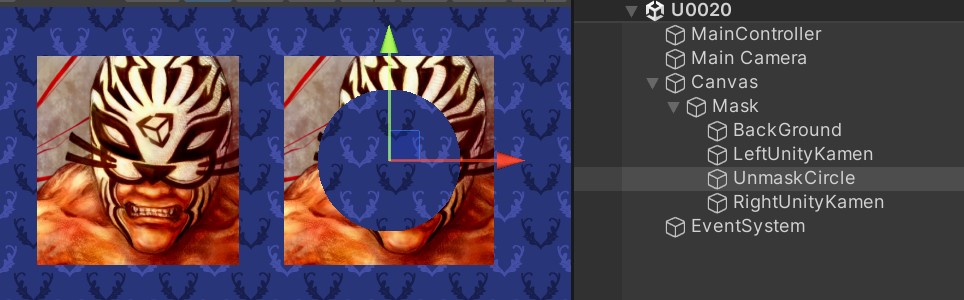
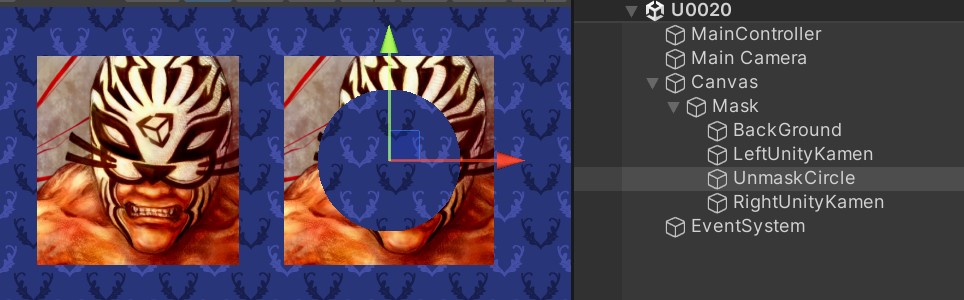
下の画像の例で言えば、切り抜かれるUnity仮面の画像、切り抜きに使う丸い画像、切り抜いた先の背景画像を全てMaskの子要素にします。

各GameObjectのコンポーネントのアタッチ状況は次の通りです。
Unmaskコンポーネントをアタッチする必要があるのは、丸い画像のみ。
 : Image, Mask
: Image, Mask
: Image
: Image
: Image, Unmask
: Image
ポイントとしては、切り抜く画像の方が、切り抜かれる画像よりHierarchyでは上に配置する必要があります。
これの逆で、画像の外側でなく内側を切り抜きたい場合、
逆マスク
という機能を使います。UnmaskForUGUI
を使って実装していきますが、
こちらのページ
では自作シェーダーによる実装も解説しています。お好きな方をどうぞ。

逆マスクの概要


逆マスクは、通常マスクとかなり実装の仕方に違いがあって癖があります。自分は毎回忘れてしまう。
下の方で詳しく解説していきます。

UnmaskForUGUIをインポート
UnmaskForUGUI
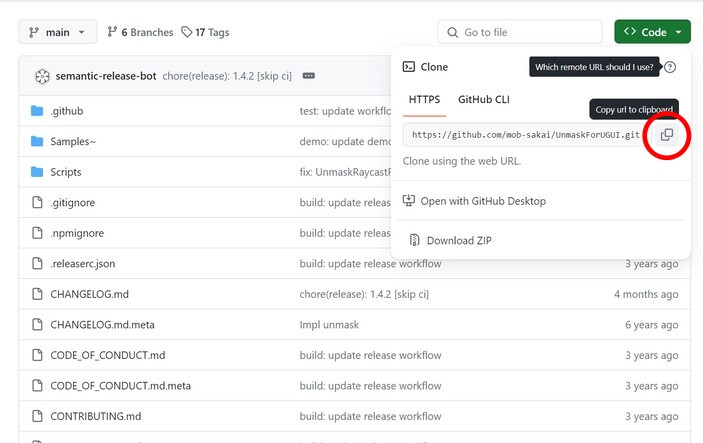
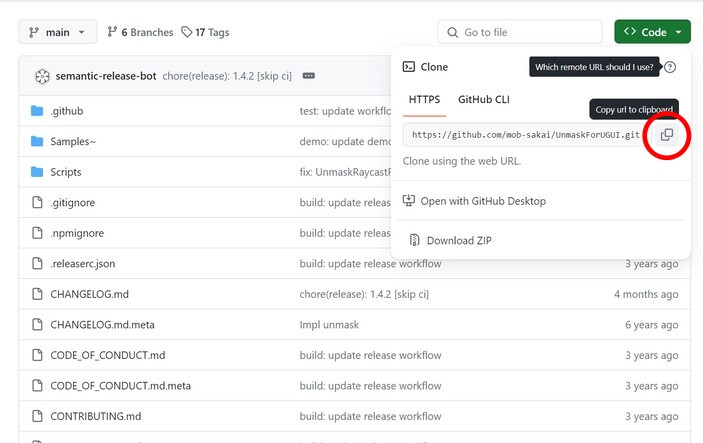
をインポートする必要があります。サイトを開いたら、「
Code
」のボタンからgitのURLをクリップボードにコピーします。
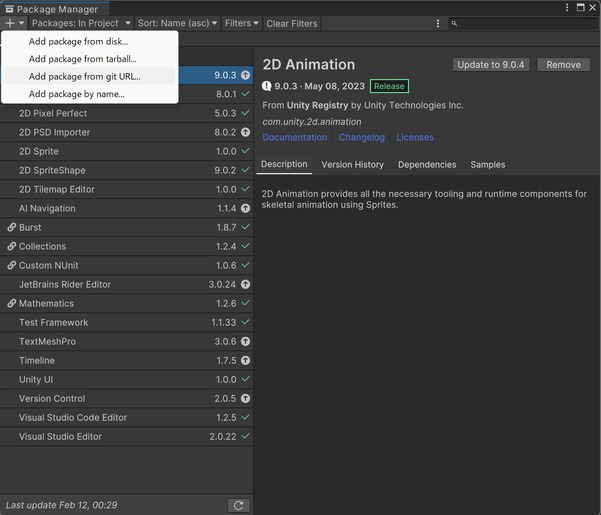
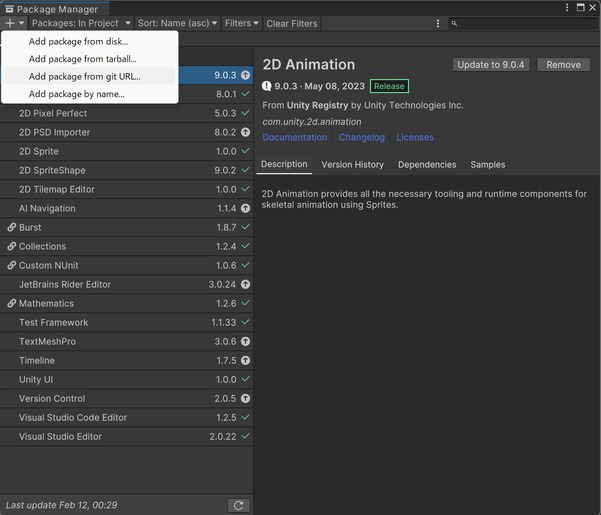
Window > PackageManager
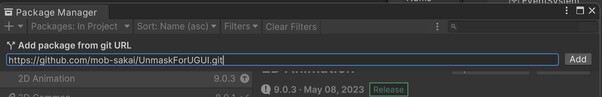
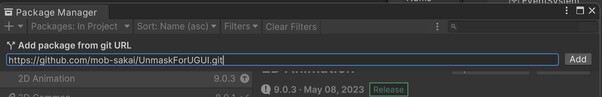
を開きます。左上の+ボタンから「
Add package from git URL
」を選択。
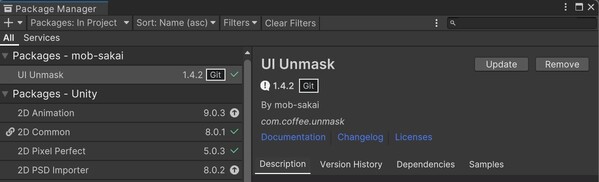
Add
ボタンを押します。これでUnmaskがパッケージ管理できるようになりました。



逆マスクの実装方法
下の画像の例で言えば、切り抜かれるUnity仮面の画像、切り抜きに使う丸い画像、切り抜いた先の背景画像を全てMaskの子要素にします。

Unmaskコンポーネントをアタッチする必要があるのは、丸い画像のみ。

Mask
BackGround
LeftUnityKamen
UnmaskCircle
RightUnityKamen




