Category
INDEX

HTMLの特殊文字について

HTMLで¥(円)が\(バックスラッシュ)になってしまう時の対処方法。
HTMLの特殊文字について。
#Web

投稿日:2024-06-08

更新日:2025-05-26
参考URL
HTMLで記事を書いていると、たまに¥や&が勝手に変換されて思ったような見た目にならない事がある。
これら特殊文字の対応についてメモ。
 先に結論から言うと、
先に結論から言うと、
Java開発環境を整える記事
を作成中に、DBに¥と書き込んでもブラウザ上では勝手に\に置き換えられて困った。
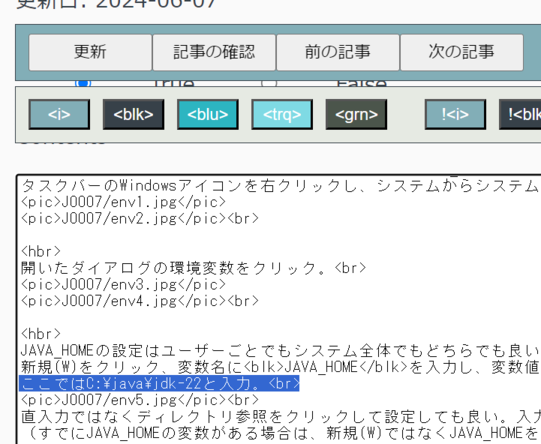
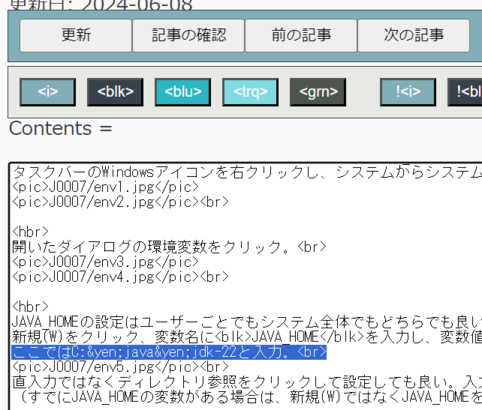
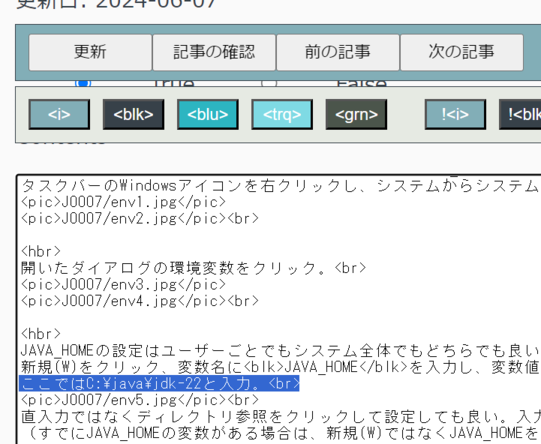
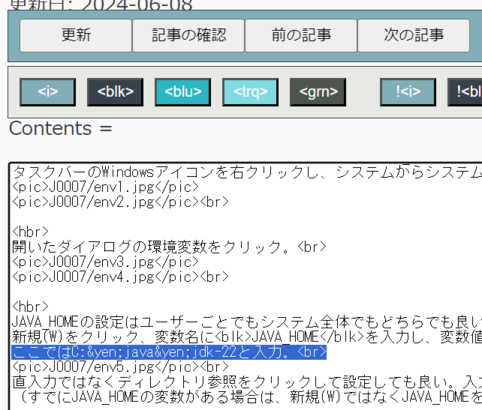
下がDBでの書き込み。

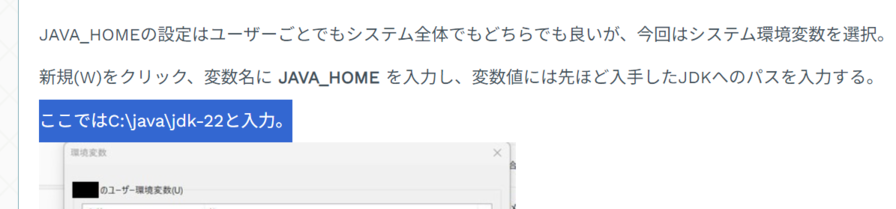
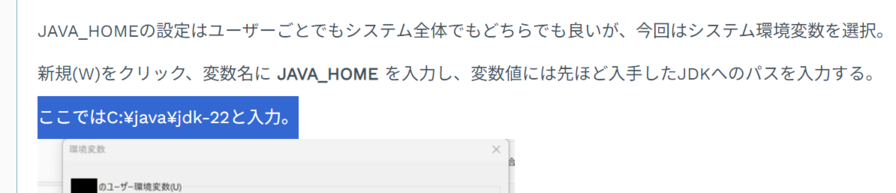
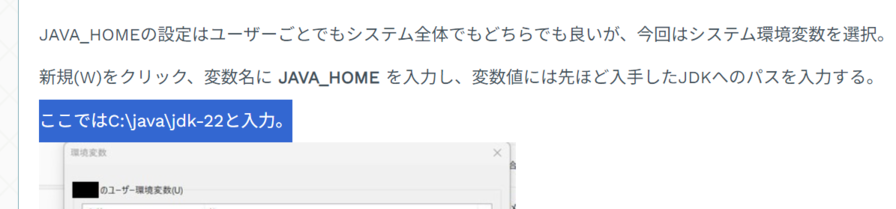
下がブラウザ上での表示。

これは世界の主要なフォントでは¥の文字コードに\を割り当ててるのが原因となっている。
このためフォントを日本語特化したものに変えれば良いと思って、最初はcssでfont-family: 'MS ゴシック';を設定することで一応の解決は見た。
しかしよく考えると'MS ゴシック'はWindowsには標準搭載されてるが、Macには搭載されてない。
これでは抜本的な解決にはならないのでもっとよく調べて、特殊文字というのを見つけた。
HTMLでは専用のコードを用意していて、&から始まる短いコードを打ち込むと、環境を問わず目的の記号を表示できる。
¥の場合¥と打ち込めばOK。


 自分用に他のよく使う特殊文字を列記。
自分用に他のよく使う特殊文字を列記。
 : 「&」を表示
: 「&」を表示
: 「¥」を表示
: 「\」を表示
: 「"」を表示
: 「'」を表示
: 「<」を表示
: 「>」を表示
: 「 」(半角スペース)を表示
: 「 」(全角スペース)を表示
これら特殊文字の対応についてメモ。

特殊文字で¥マークを記述
¥
と入力すればOK。以下は修正までの経緯を記述。下がDBでの書き込み。

下がブラウザ上での表示。

このためフォントを日本語特化したものに変えれば良いと思って、最初はcssでfont-family: 'MS ゴシック';を設定することで一応の解決は見た。
しかしよく考えると'MS ゴシック'はWindowsには標準搭載されてるが、Macには搭載されてない。
HTMLでは専用のコードを用意していて、&から始まる短いコードを打ち込むと、環境を問わず目的の記号を表示できる。
¥の場合¥と打ち込めばOK。



よく使う特殊文字

&
¥
\
"
'
<
>
 




