Category
INDEX

CSSで斜線が途切れないようにする方法

CSSのrepeating-linear-gradientで斜線模様が途中で途切れないようにする方法。
#Web

投稿日:2024-04-10

更新日:2025-05-26
関連ページ
このサイトと、あともう一つ運営してる英語勉強サイトでは、45度傾けた斜線を組み合わせてクロス模様を配置している。
しかしこの斜線が曲者で、当初は繰り返し模様では上手く繋がらなかった。
しばらく悩んだが、最終的にbackground-sizeで模様の大きさを適切に計算することで解決が出来た。 まず最初に、斜めにせず線を垂直と水平に交差させたクロス模様は下のようなコードになる。
まず最初に、斜めにせず線を垂直と水平に交差させたクロス模様は下のようなコードになる。



degを指定しない水平の線と、90度に傾けた垂直線を組み合わせてクロス模様を作っている。
background-sizeには、repeating-linear-gradientが透明部分30px+色線2pxなので、合計32pxを指定して繰り返し模様を作っている。
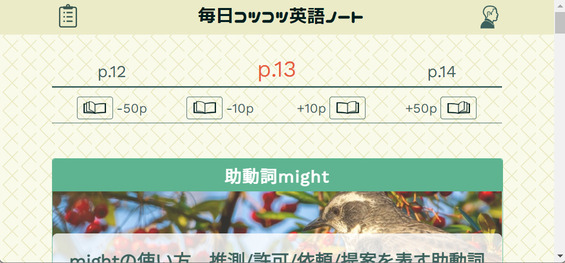
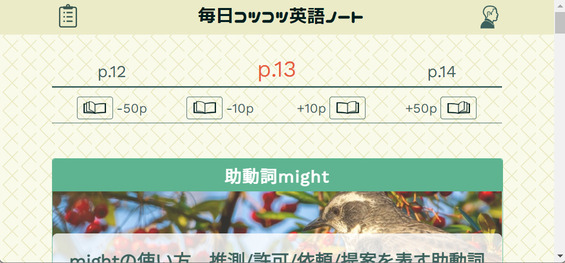
この2つの線をシンプルに45度ずつ傾けてみる。コードと結果は下の通り。



この時点で何かおかしい。ちゃんとクロス模様の反復になっていない。
反復処理がおかしいということは、たぶんbackground-sizeのピクセル値の指定が間違ってるのだろうと思い、山勘で調整していった。



少し近づいたので更に調整。


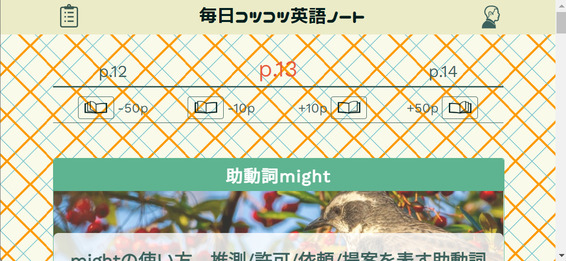
最終的に45pxを指定することでぴったりクロス模様になった。 しかし斜線の模様を作るたびに、毎回山勘でbackground-sizeを調整していくのはかなりしんどい。
しかし斜線の模様を作るたびに、毎回山勘でbackground-sizeを調整していくのはかなりしんどい。
32pxでぴったりなはずが45px必要なのは、何か理由があって方程式もあるはずだと思った。
大昔の数学の記憶を掘り起こして、斜線に関する重要な情報はないかと考え、そういえば√があったなと思い出した。
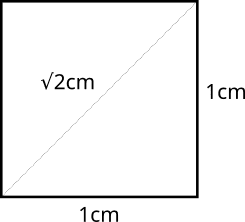
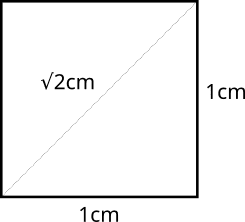
たとえば横1cm、縦1cmの正方形があるとして、その対角線は数学では√2cmとなる。

√2は無限小数で1.41421356...と続いていくが、あんまり細かい端数はここではどうでも良いと思った。
つまり正方形の一片のサイズx1.4をすると、だいたい斜線の長さということになる。
32 x 1.4 = 44.8なので、たしかに45pxに近い。
本当にこの計算式が正しいのか、もう少し複雑な模様を作って試してみた。
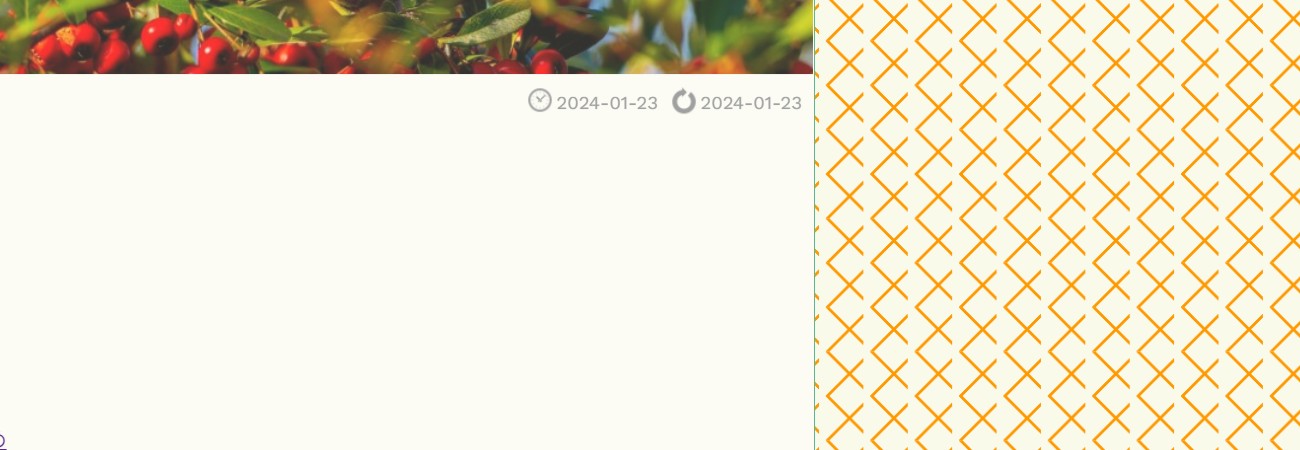
下のコードは透明部分が40pxと20pxの2パターンあり、線もオレンジが4px、水色が2pxと複雑になっている。

 66 x 1.4 = 92.4という計算。
66 x 1.4 = 92.4という計算。
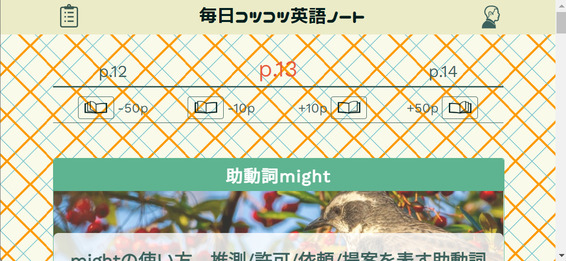
結果は下の通りで、想定通りの挙動になっていた。

ただしこの1.4という数字はあくまで正方形の模様でかつ45度の斜め線を前提としたものなので、他だとまた違ってくると思う。
しかしこの斜線が曲者で、当初は繰り返し模様では上手く繋がらなかった。
しばらく悩んだが、最終的にbackground-sizeで模様の大きさを適切に計算することで解決が出来た。

斜線のクロス模様

background-image:
repeating-linear-gradient(
transparent 0 30px, #ebebc7 30px 32px),
repeating-linear-gradient(90deg,
transparent 0px 30px, #ebebc7 30px 32px);
background-size: 32px 32px;
repeating-linear-gradient(
transparent 0 30px, #ebebc7 30px 32px),
repeating-linear-gradient(90deg,
transparent 0px 30px, #ebebc7 30px 32px);
background-size: 32px 32px;


degを指定しない水平の線と、90度に傾けた垂直線を組み合わせてクロス模様を作っている。
background-sizeには、repeating-linear-gradientが透明部分30px+色線2pxなので、合計32pxを指定して繰り返し模様を作っている。

background-image:
repeating-linear-gradient(45deg,
transparent 0 30px, #ebebc7 30px 32px),
repeating-linear-gradient(135deg,
transparent 0px 30px, #ebebc7 30px 32px);
background-size: 32px 32px;
repeating-linear-gradient(45deg,
transparent 0 30px, #ebebc7 30px 32px),
repeating-linear-gradient(135deg,
transparent 0px 30px, #ebebc7 30px 32px);
background-size: 32px 32px;


この時点で何かおかしい。ちゃんとクロス模様の反復になっていない。

background-image:
repeating-linear-gradient(45deg,
transparent 0 30px, #ebebc7 30px 32px),
repeating-linear-gradient(135deg,
transparent 0px 30px, #ebebc7 30px 32px);
background-size: 37px 37px;
repeating-linear-gradient(45deg,
transparent 0 30px, #ebebc7 30px 32px),
repeating-linear-gradient(135deg,
transparent 0px 30px, #ebebc7 30px 32px);
background-size: 37px 37px;


少し近づいたので更に調整。

background-image:
repeating-linear-gradient(45deg,
transparent 0 30px, #ebebc7 30px 32px),
repeating-linear-gradient(135deg,
transparent 0px 30px, #ebebc7 30px 32px);
background-size: 45px 45px;
repeating-linear-gradient(45deg,
transparent 0 30px, #ebebc7 30px 32px),
repeating-linear-gradient(135deg,
transparent 0px 30px, #ebebc7 30px 32px);
background-size: 45px 45px;


最終的に45pxを指定することでぴったりクロス模様になった。

計算でサイズの値を割り出す
32pxでぴったりなはずが45px必要なのは、何か理由があって方程式もあるはずだと思った。
大昔の数学の記憶を掘り起こして、斜線に関する重要な情報はないかと考え、そういえば√があったなと思い出した。

√2は無限小数で1.41421356...と続いていくが、あんまり細かい端数はここではどうでも良いと思った。
つまり正方形の一片のサイズx1.4をすると、だいたい斜線の長さということになる。
本当にこの計算式が正しいのか、もう少し複雑な模様を作って試してみた。
下のコードは透明部分が40pxと20pxの2パターンあり、線もオレンジが4px、水色が2pxと複雑になっている。

background-image:
repeating-linear-gradient(45deg,
transparent 0 40px, #FF9900 40px 44px,
transparent 44px 64px, #6FC0CC 64px 66px),
repeating-linear-gradient(135deg,
transparent 0 40px, #FF9900 40px 44px,
transparent 44px 64px, #6FC0CC 64px 66px);
background-size: 92.4px 92.4px;
repeating-linear-gradient(45deg,
transparent 0 40px, #FF9900 40px 44px,
transparent 44px 64px, #6FC0CC 64px 66px),
repeating-linear-gradient(135deg,
transparent 0 40px, #FF9900 40px 44px,
transparent 44px 64px, #6FC0CC 64px 66px);
background-size: 92.4px 92.4px;

結果は下の通りで、想定通りの挙動になっていた。

ただしこの1.4という数字はあくまで正方形の模様でかつ45度の斜め線を前提としたものなので、他だとまた違ってくると思う。




