Category
INDEX

VSCodeのテーマ変更

VSCodeのテーマ変更の仕方。プロジェクトごとに違うThemeを適用する方法。
おすすめのテーマ紹介。
#Common

投稿日:2023-10-29

更新日:2025-07-12
関連ページ
参考URL
VSCodeでは、User設定のテーマ変更とWorkspaceごとのテーマ変更があります。
Workspaceごとのテーマ変更はUser設定より優先的に適用されます。
複数の似たプロジェクトを運用している場合、気分的な問題だけでなくミス防止のためにも結構便利な機能です。 VSCodeのテーマ変更はかなり簡単になっていて、単純にテーマを変えるだけなら左下の
VSCodeのテーマ変更はかなり簡単になっていて、単純にテーマを変えるだけなら左下の

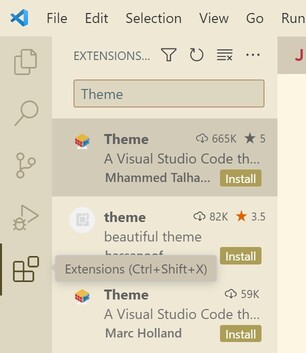
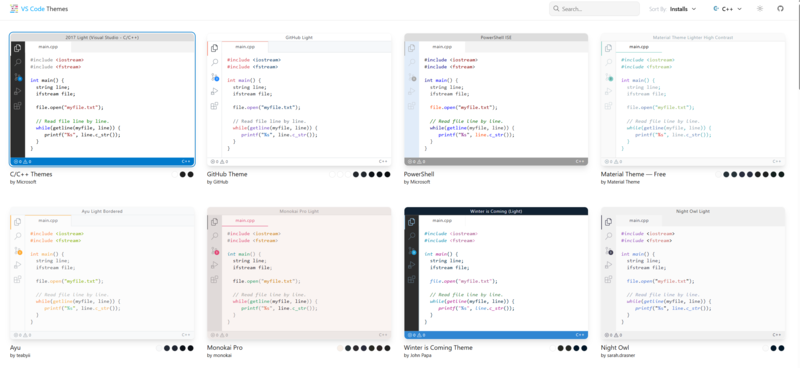
VSCodeのテーマは有志の人たちが大量の共有していて、左の

もしくは
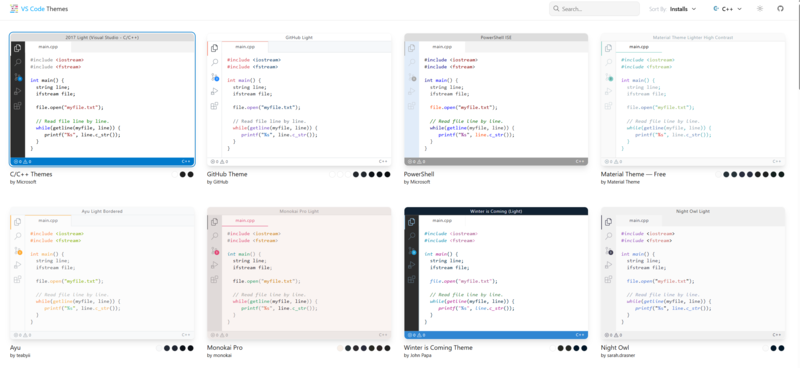
VSCode Theme
のWeb上から検索して、そこからVSCodeにジャンプして設定することも可能です。


 プロジェクトごとにテーマを切り替えるには、少し深い設定に潜る必要があります。
プロジェクトごとにテーマを切り替えるには、少し深い設定に潜る必要があります。
まず左下の

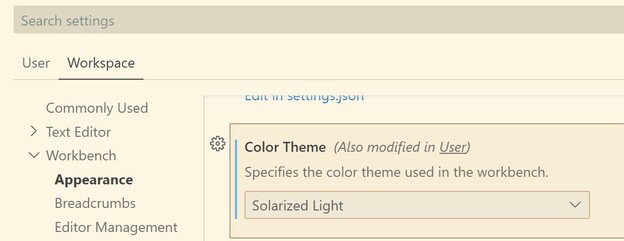
開いたSettingsウィンドウから、
ここを変更するとプロジェクトごとのテーマ変更が可能になる。

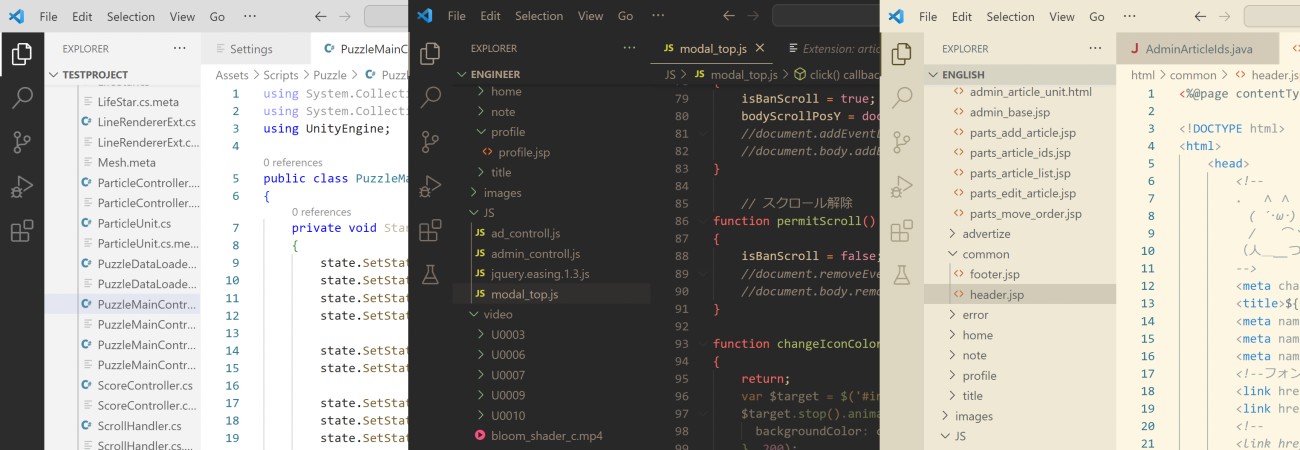
自分の場合、Unityの個人/仕事プロジェクト、english-everyday/unity-engineerのサーバサイド実装の4つを、別のテーマで管理しています。
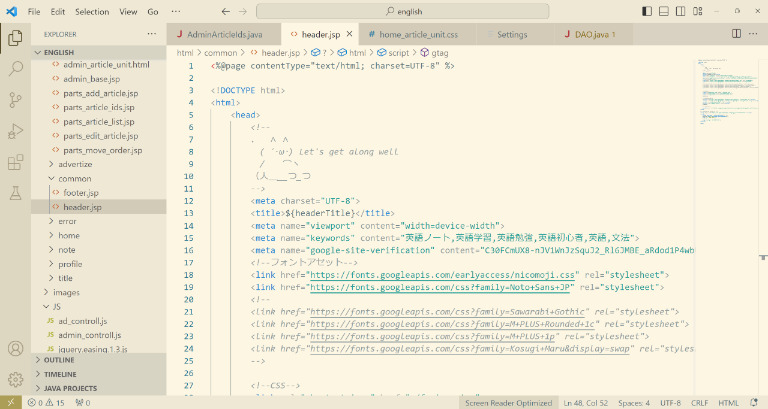
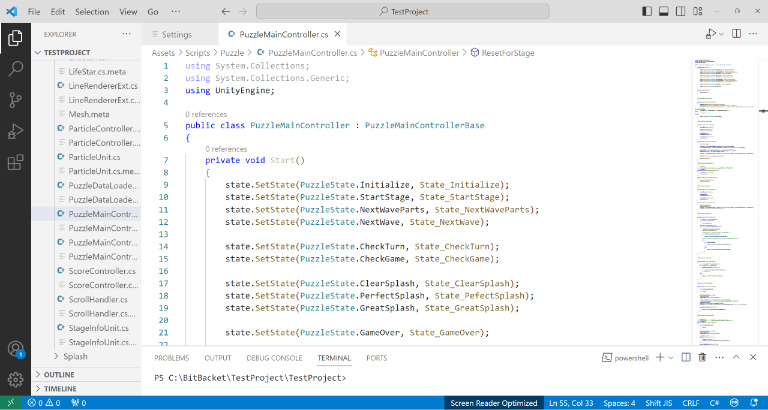
テーマ名 : Light + Default Light (VSCodeの標準Theme)

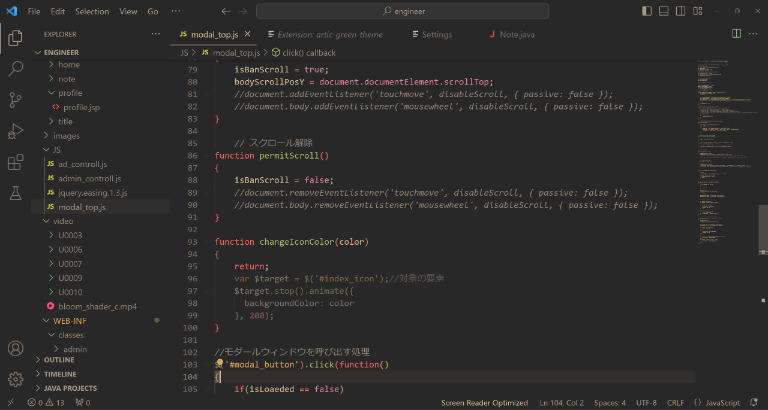
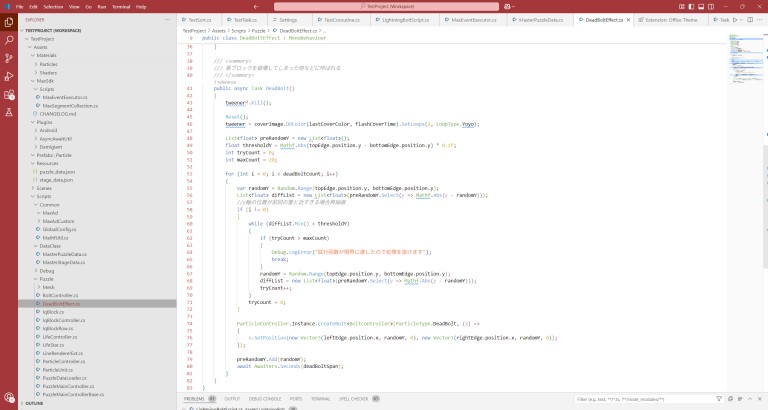
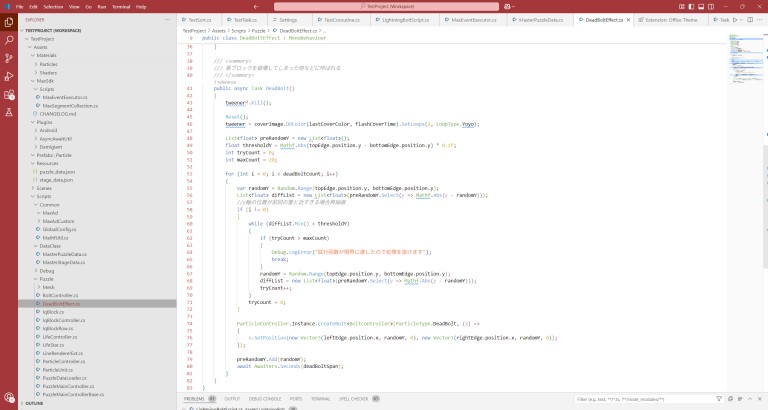
テーマ名 : Gruvbox Material Dark

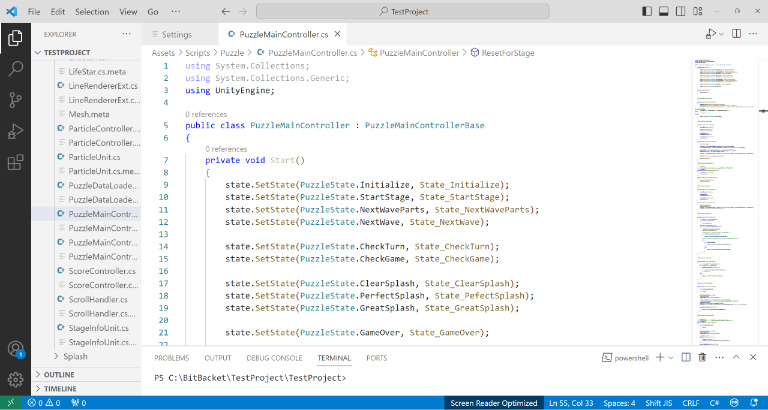
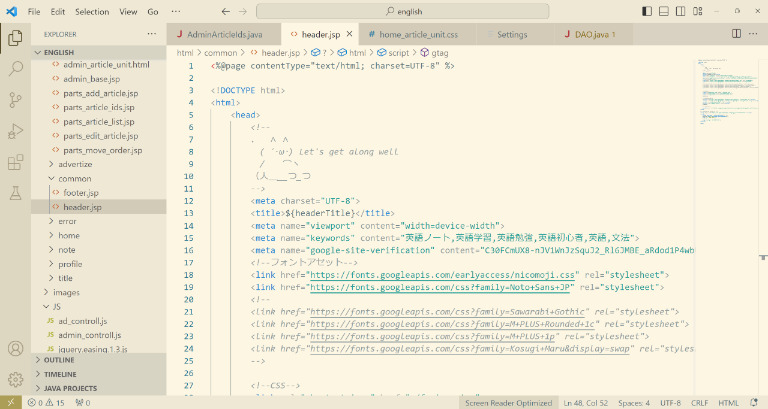
テーマ名 : Solarized Light +

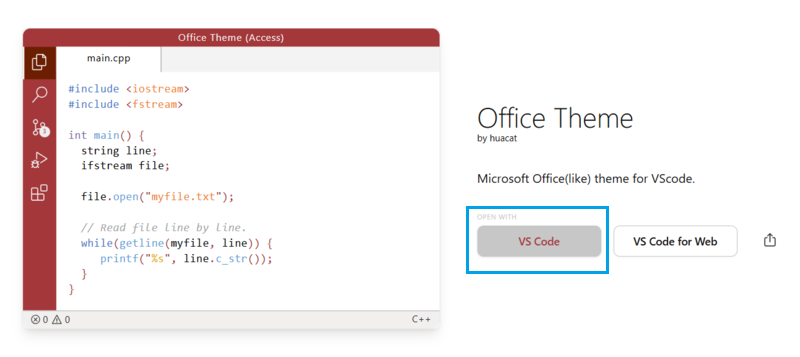
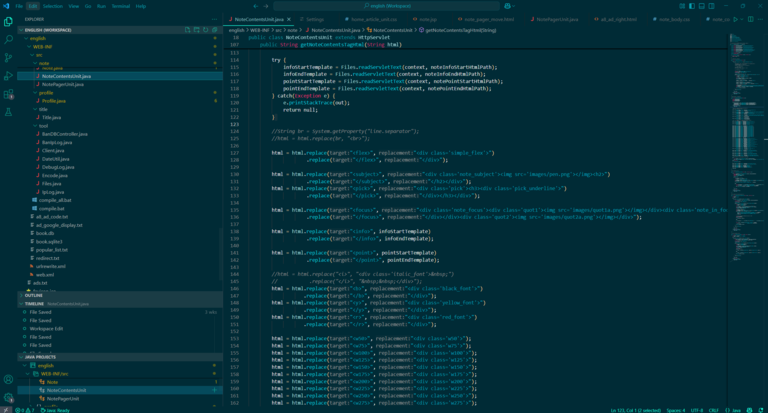
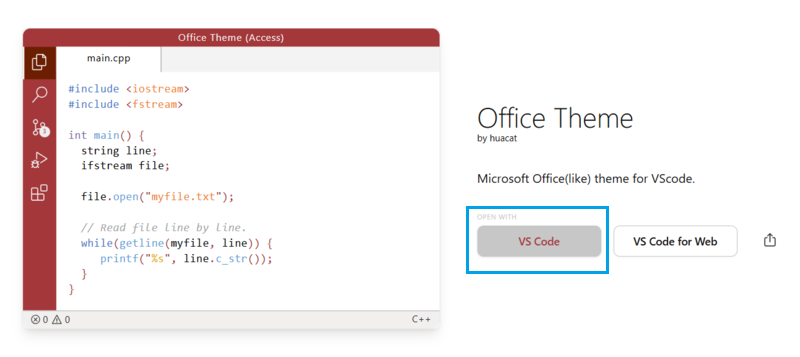
テーマ名 : Office Theme (Access)

ややビビットですがこんなのも良いかも。
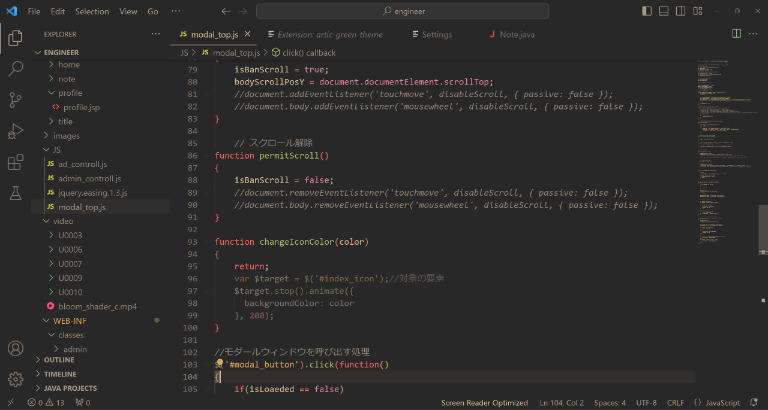
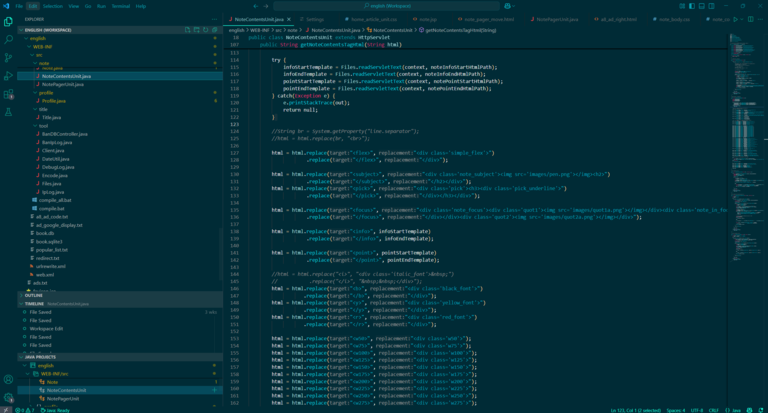
テーマ名 : Vue Theme

 変更したWorkspace設定は保存しないと意味がないです。
変更したWorkspace設定は保存しないと意味がないです。
左上の

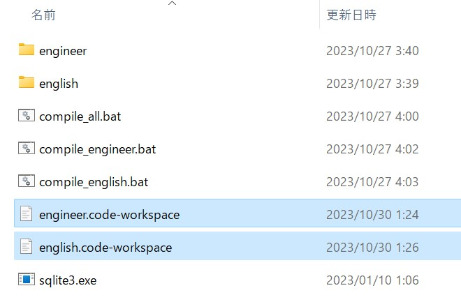
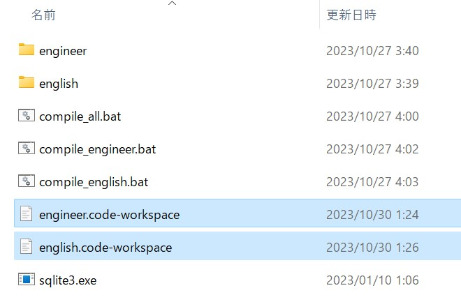
保存したWorkspaseをダブルクリックすると保存した設定が復元されます。

Workspaceごとのテーマ変更はUser設定より優先的に適用されます。
複数の似たプロジェクトを運用している場合、気分的な問題だけでなくミス防止のためにも結構便利な機能です。

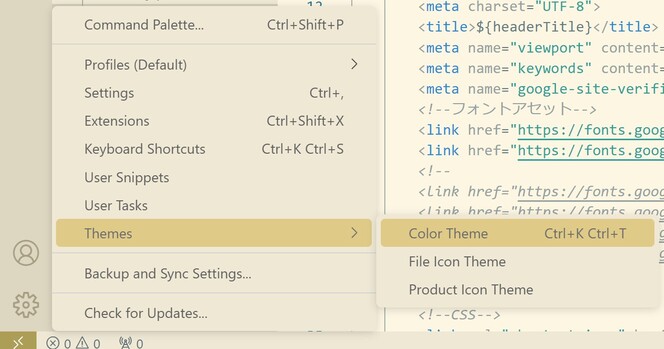
User設定のテーマ変更
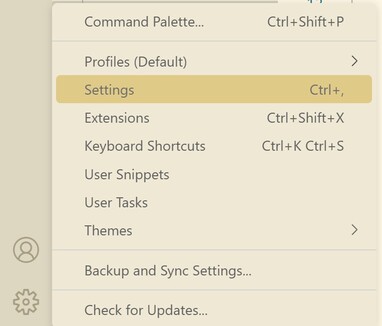
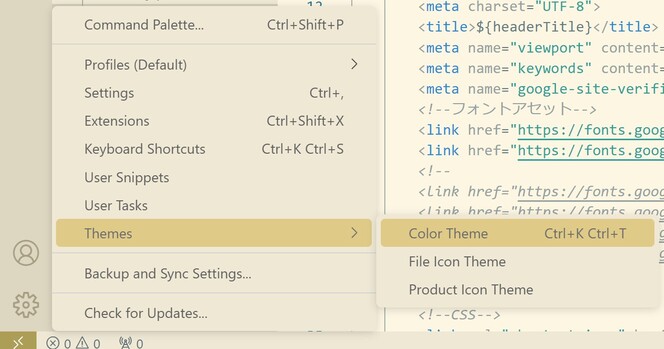
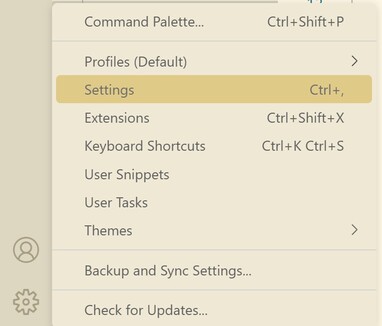
歯車ボタン > Themes > Color Theme
で変えることができます。
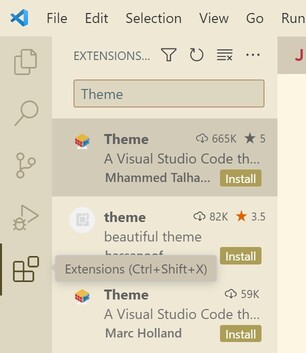
Extensions
ボタンから検索欄でテーマを検索してインストール可能です。



Workspace設定のテーマ変更
まず左下の
歯車ボタン > Settings
をクリック。
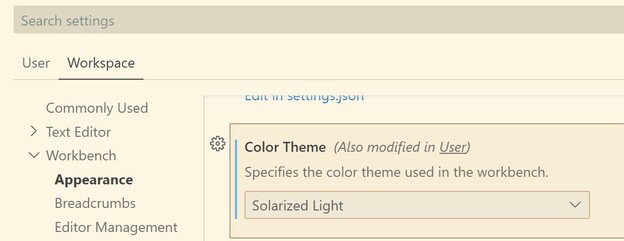
Workspaceタブ
をクリックし、Appearence
の中からColor Theme
を探します。ここを変更するとプロジェクトごとのテーマ変更が可能になる。

テーマ名 : Light + Default Light (VSCodeの標準Theme)

テーマ名 : Gruvbox Material Dark

テーマ名 : Solarized Light +

テーマ名 : Office Theme (Access)

テーマ名 : Vue Theme


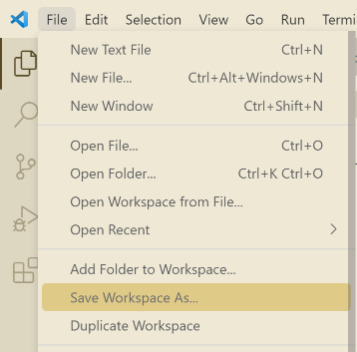
Workspace設定の保存
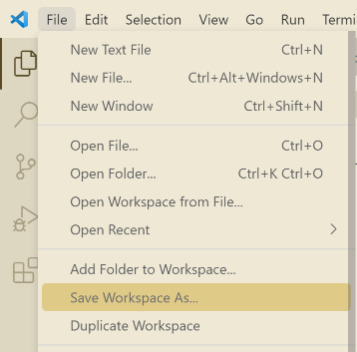
左上の
File
からSave Workspase As...
を選択。