Category
INDEX

シェーダー基礎、Imageにシェーダーを反映させる方法

Unityシェーダーの基礎知識。uGUIのImageとマテリアルとシェーダーの関係。
Imageにシェーダーを反映させる方法。
#UnityShader

投稿日:2024-02-12

更新日:2025-07-09
関連ページ
参考URL
このページでは細かいシェーダーの内容には触れずに、超初心者向けにImage/マテリアル/シェーダーの簡潔な関係性だけ見ていきます。
次ページ から本格的にシェーダーの作り方を解説。 一度シェーダーを使い始めると、もはやシェーダーを使わないゲーム開発など有り得ないとさえ思えてきます。
一度シェーダーを使い始めると、もはやシェーダーを使わないゲーム開発など有り得ないとさえ思えてきます。
シェーダーは3Dゲームでしか使わないと思ってる人も多いが、そんな事はなくて、2Dでもバリバリに使います。
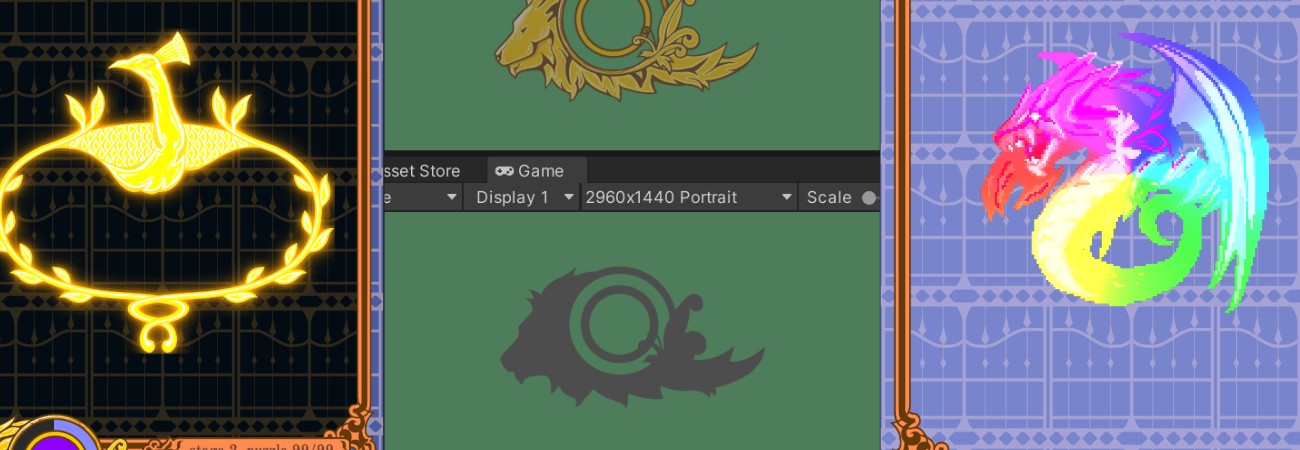
下の動画は
発光シェーダー
と
モザイクシェーダー
を使った効果の一例。
 今回の場合自作したシェーダーは使いませんが、全体を把握するために一度新規シェーダーの作り方を確認してみます。
今回の場合自作したシェーダーは使いませんが、全体を把握するために一度新規シェーダーの作り方を確認してみます。
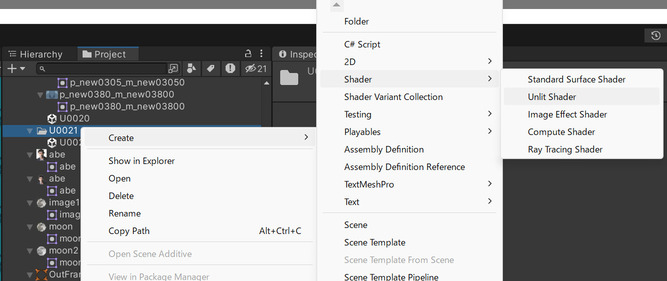
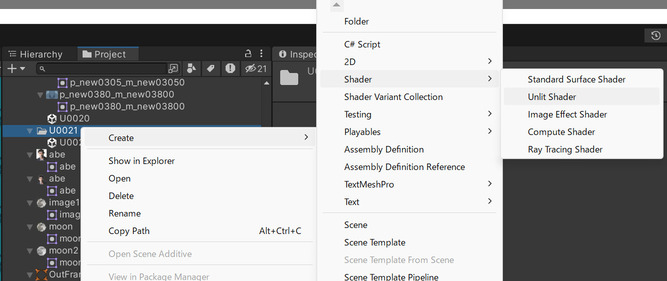
Project上で右クリックし、
しかしここから作成できる5種類のシェーダーは、全てuGUIに対応しておらずImageコンポーネントには使えません。
uGUI用のシェーダーとしては、
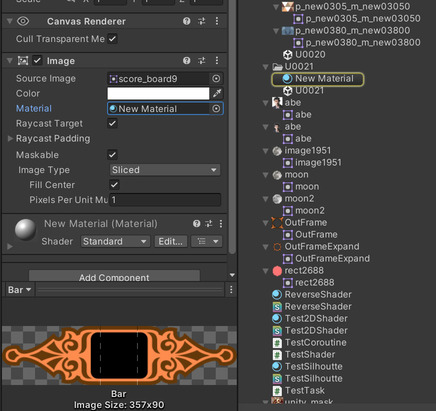
ImageコンポーネントのMaterialの欄がNoneの場合に、内部で選択されているシェーダーがこれです。
下のgitのリポジトリから、UI-Defaultのコードを確認できます。
コードの一つ一つの意味を最初は理解する必要はないですが、しかしマテリアルとの繋がりを理解するために、最初の数行は重要になります。

Shader "UI/Default"
{
Properties
{ この
この
例えばUI-Defaultをちょっとカスタマイズしたい場合は、上のソースをコピペ改変し、パスをUI/Defaultから変えてあげればOK。
ファイル名は拡張子が Imageコンポーネントに直接シェーダーをアタッチすることは出来ません。
Imageコンポーネントに直接シェーダーをアタッチすることは出来ません。
そこでマテリアルを作る必要があります。
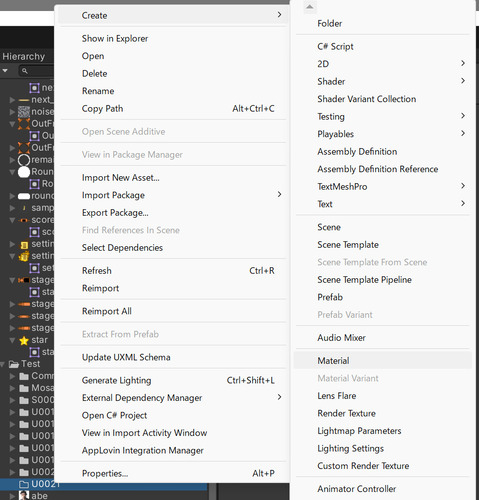
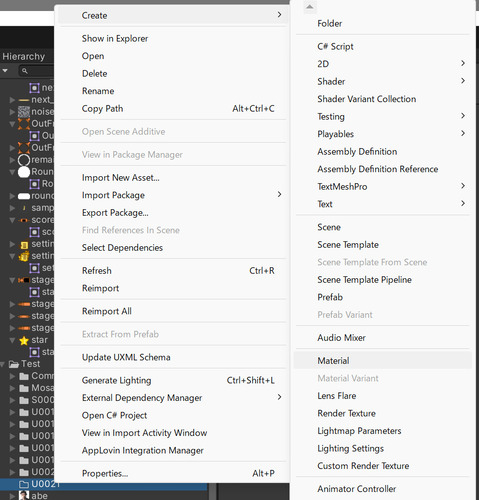
Project上を右クリックし、

作成した
とりあえず

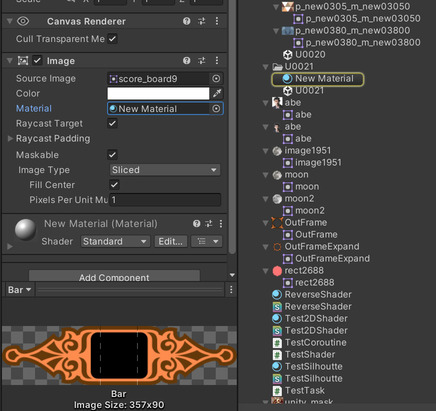
最後にImageコンポーネントのMaterialの欄に、作成したマテリアルをアタッチすればOK。
ただ今回の場合はマテリアルが

次ページ から本格的にシェーダーの作り方を解説。

シェーダー効果ざっくり
シェーダーは3Dゲームでしか使わないと思ってる人も多いが、そんな事はなくて、2Dでもバリバリに使います。

Project上にシェーダーを新規作成
Create > Shader
から、いくつかのシェーダーを作成できます。しかしここから作成できる5種類のシェーダーは、全てuGUIに対応しておらずImageコンポーネントには使えません。

UI-Default
という標準シェーダーが用意されています。ImageコンポーネントのMaterialの欄がNoneの場合に、内部で選択されているシェーダーがこれです。
下のgitのリポジトリから、UI-Defaultのコードを確認できます。

// Unity built-in shader source. Copyright (c) 2016 Unity Technologies. MIT license (see license.txt)
Shader "UI/Default"
{
Properties
{

UI/Default
というのが、後にマテリアルから指定するパスになります。例えばUI-Defaultをちょっとカスタマイズしたい場合は、上のソースをコピペ改変し、パスをUI/Defaultから変えてあげればOK。
ファイル名は拡張子が
.shader
であれば何でも良いです。

Project上にマテリアルを新規作成
そこでマテリアルを作る必要があります。
Create > Material
からマテリアルを生成します。
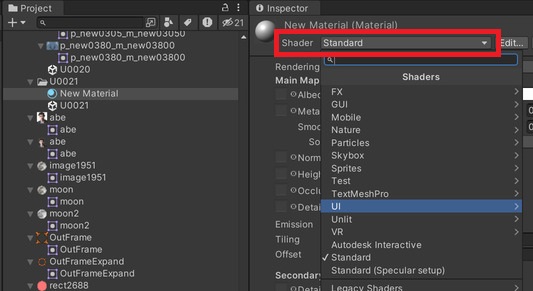
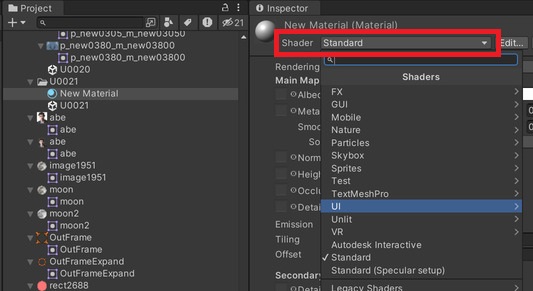
New Material
をクリックし、Inspector上部からシェーダーのパスを選択します。とりあえず
UI > Default
を選択します。
ただ今回の場合はマテリアルが
UI-Default
を選択してるので、全く挙動は変わりません。