Category
INDEX

Web開発の基礎、HTMLの概要

Web開発の基礎、HTMLの概要。SEOも少し解説。
#Web

投稿日:2024-07-04

更新日:2025-05-26
参考URL
ここではWebサイトをゼロベースで設計する際に、避けては通れないHTMLについて解説。
 Web開発では多様な言語を習得することが求められる。それぞれにはざっと以下のような役割がある。
Web開発では多様な言語を習得することが求められる。それぞれにはざっと以下のような役割がある。
 : Webブラウザ表示の基本部分。どの情報をどの順番で表示するかなどを決める。
: Webブラウザ表示の基本部分。どの情報をどの順番で表示するかなどを決める。
: HTMLやJSPと組み合わせ、ブラウザ上に表示される要素のレイアウトを細かく調整する。
: ブラウザ上に表示される要素に対し、アニメーション処理など動的な変更を加える。
: ブラウザ上のユーザーの操作に応じて適切に情報の改変や更新を行い、再度ブラウザに反映させる。
: JavaやPHPなどと組み合わせ、そのサイトに必要なデータの追加/更新/削除などを専門に行う。
サイトが小規模である場合にはJavaScriptやデータベースが無かったりする。
とりあえずHPをゼロベースで開発する際に、必須になるのはHTMLで、次点でCSSになる。

HPを公開するにはレンタルサーバーやVPSサーバーを借りて、そこにHTMLをアップする必要がある。
しかし単純なHTMLの挙動を知りたいだけなら、ローカル上でもテストできる。
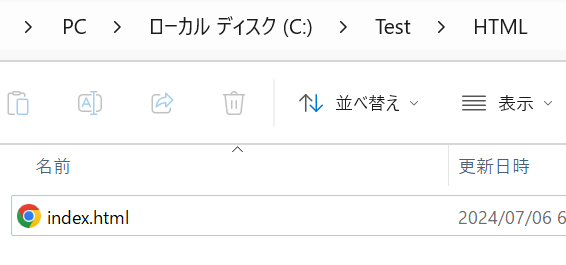
例えば適当なディレクトリにテキストを新規作成し、ファイル名をindex.htmlとする。

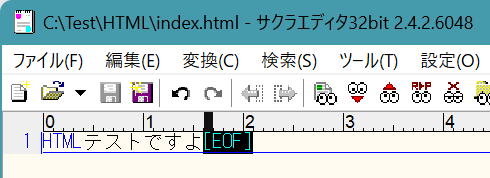
このファイルを適当なテキストエディターで開き、「HTMLテストですよ」という文言を書き込み、保存して閉じる。



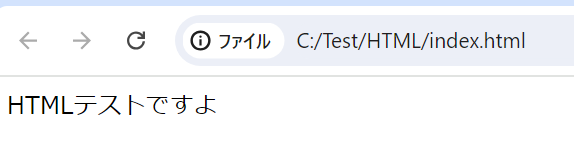
出来上がったindex.htmlをダブルクリックするとブラウザ上で「HTMLテストですよ」という文言が表示されるはず。

HTMLは「タグ」を使用することで、その要素の構造や意味を変化させることができる。
最も単純なものでは、例えば<h1>~<h6>というタグがある。
これはその記事の中の見出しに対して付けるもので、文字が太文字に変形する。
またフォントサイズは<h1>が一番大きく、<h6>が一番小さくなる。



<h>タグは、単に見た目だけに影響があるのでなく、Googleからもその記事の中で特にその文言が重要だと判断される。
<h1>は最も重要と判断される見出しで、実際に1ページにつき1か所だけに付けるのが正しいと言われている。
どうでもいい箇所に<h>タグを付けたり、文章の中に大量に<h>タグを付けすぎるとGoogleからの評価が悪くなり、検索順位が下がる。
リンクを飛ばしたい時は、<a href>というタグを使う。



ファイルをダブルクリックで開き、「YahooのTOPへ」という文言をクリックすると、指定したサイトに飛ぶはず。
<img src>というタグを使うことで、画像を表示できる。
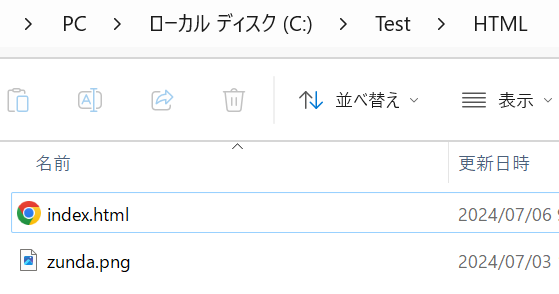
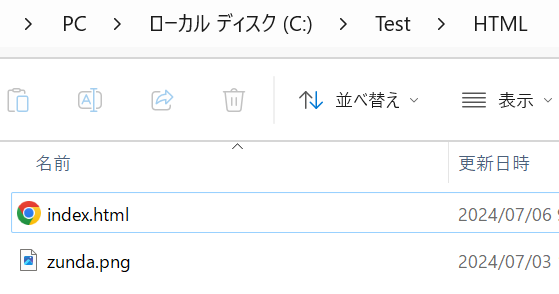
例えばネットから適当なずんだもん画像を落として、index.htmlと同じ階層に置いたとする。

その上で下のようなコードをindex.htmlに打ったとする。

 ダブルクリックでファイルを開くと指定した画像がブラウザ上に表示される。
ダブルクリックでファイルを開くと指定した画像がブラウザ上に表示される。

画像は何も絶対に同じ階層である必要はない。
階層が違う場合は、コードでそれを指定してあげれば良い。
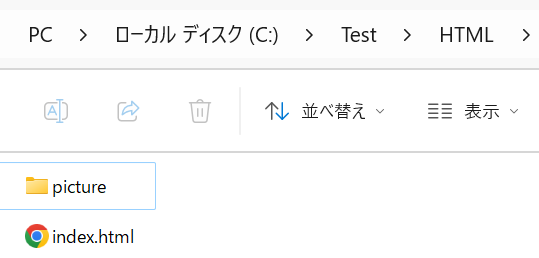
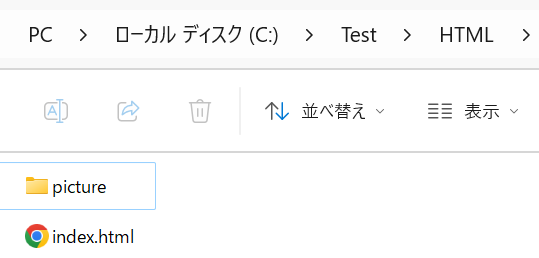
例えばzunda.pngをpictureというフォルダに移した場合は次の通り。



<video controls>というタグを使うことで、動画を表示できる。
例えば適当な動画、ここでは当サイトの目次操作の動画をindex.htmlと同じ階層に置いたとする。

index.htmlを開き、次のように入力する。

 結果は次の通り。
結果は次の通り。
動画も画像と同様に、階層が違うならコードでそれを指定してあげれば問題ない。
HTMLのタグはその他にも大量にあって、ここではまとめ切れない。
重要なのは一段落を表す<p>や改行を表す<br>など。
CSSと連携する際に必須な<div>タグ、あとは自分は余り使わないが表を作るのに便利な<table>タグなどもある。
 実際にサーバにアップロードする前には、記事の見た目には関係ない、もう少し複雑なタグ群を書き込む必要がある。
実際にサーバにアップロードする前には、記事の見た目には関係ない、もう少し複雑なタグ群を書き込む必要がある。
まず最初に<!DOCTYPE html>という記述が必要になる。
参考書などには「おまじない」と表現されることが多い。理屈は抜きでとにかく書けと言われる。


HTMLのコーディングルールは、最初から決まり切っていたわけなく、十数年かけて何度かアップデートされてきた。
2010年辺りからは7つ目のバージョンであるHTML5が主流になり、今後はもうアップデートが無いと思われる。
この<!DOCTYPE html>というコードは、HTML5のルールに則って書きますという宣言を表す。
また<!DOCTYPE html>以下の全て要素は、<html>タグで囲む必要がある。
これも問答無用で書く必要があるおまじないのような物で、そこに囲んだ物がHTML文書であることを表す。


HTMLでは、その記事の大枠の仕様と実際の記事コンテンツを分けて記述する必要がある。
仕様部分は<head>タグで囲み、記事コンテンツは<body>タグで囲む。
ブラウザ上に表示される「HTMLですよ」の部分は記事コンテンツに当たるので、<body>で囲んでいく。


headタグ内の仕様部分は、主にはmetaタグ、titleタグ、linkタグ、scriptタグなどで必要なものを記述していく。
linkタグ、scriptタグは必須ではないので、metaタグとtitleタグのサンプルをコードに追加してみる。

 上記が最終的に出来上がったコード。
上記が最終的に出来上がったコード。
HPとしてはこれで最小限の構成を満たしているので、サーバに上げることが出来る。
以下1行ずつmetaとtitleを解説。

 この部分は、この記事で扱う文字エンコーディングを表してる。
この部分は、この記事で扱う文字エンコーディングを表してる。
UTF-8は全世界の文字を表示できるように最適化された文字エンコーディングで、とりあえずこれを選んでおけばいい。
他のエンコーディングを使うと文字化けが発生する可能性がある。

 ここで指定した文字列が、検索サイトで検索した際のタイトルになる。
ここで指定した文字列が、検索サイトで検索した際のタイトルになる。
ユーザーのサイト訪問数に最も大きく関わってくる部分で、検索されやすい単語を、詰め込め過ぎずに埋め込む必要がある。

 昔はPC上での見た目にさえ気を使っていれば良かった。
昔はPC上での見た目にさえ気を使っていれば良かった。
しかし現在はスマホ、タブレット、PCと極端にアスペクト比が違う端末の全てに対応する必要がある。
上のコードはこうした端末間の見え方のギャップを修正するためにGoogleが推奨してる設定。
実際はこの後さらにCSS側でレスポンシブデザインを追求していく必要があるが、また次回解説する。

 そのページがどのような属性を持ってるか指定するコード。
そのページがどのような属性を持ってるか指定するコード。
20年くらいは前にここに何百文字ものkeywordsを指定して、不正に検索順位を上げる方法が横行していた。
現在はkeywordsが検索順位に影響を与える事はほぼ無いと言われていて、省略しても実際は問題ないと思われる。

Web開発の言語について

HTMLやJSP
CSS
JavaScript
JavaやPHP
データベース
とりあえずHPをゼロベースで開発する際に、必須になるのはHTMLで、次点でCSSになる。

HTMLの基本
ブラウザに文言を表示
しかし単純なHTMLの挙動を知りたいだけなら、ローカル上でもテストできる。


HTMLテストですよ



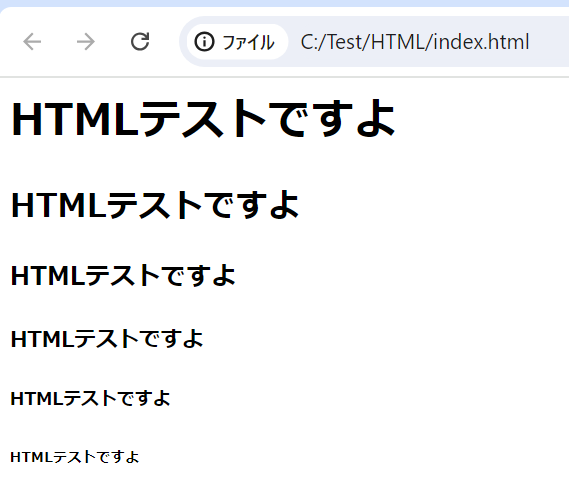
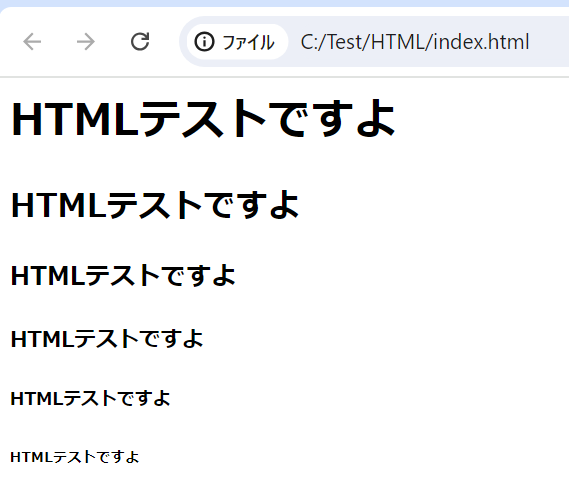
タグで文字の大きさを変える
これはその記事の中の見出しに対して付けるもので、文字が太文字に変形する。
またフォントサイズは<h1>が一番大きく、<h6>が一番小さくなる。

<h1>HTMLテストですよ</h1>
<h2>HTMLテストですよ</h2>
<h3>HTMLテストですよ</h3>
<h4>HTMLテストですよ</h4>
<h5>HTMLテストですよ</h5>
<h2>HTMLテストですよ</h2>
<h3>HTMLテストですよ</h3>
<h4>HTMLテストですよ</h4>
<h5>HTMLテストですよ</h5>


<h1>は最も重要と判断される見出しで、実際に1ページにつき1か所だけに付けるのが正しいと言われている。
どうでもいい箇所に<h>タグを付けたり、文章の中に大量に<h>タグを付けすぎるとGoogleからの評価が悪くなり、検索順位が下がる。
タグでリンクを作成

<a href="https://www.yahoo.co.jp/">YahooのTOPへ</a>


タグで画像を表示
例えばネットから適当なずんだもん画像を落として、index.htmlと同じ階層に置いたとする。


<img src="zunda.png">


階層が違う場合は、コードでそれを指定してあげれば良い。
例えばzunda.pngをpictureというフォルダに移した場合は次の通り。


<img src="picture/zunda.png">

タグで動画を表示
例えば適当な動画、ここでは当サイトの目次操作の動画をindex.htmlと同じ階層に置いたとする。


<video controls src="mokuji.mp4"></video>

その他のタグについて
重要なのは一段落を表す<p>や改行を表す<br>など。

記事コンテンツ外のタグ
DOCTYPEとhtmlタグについて
参考書などには「おまじない」と表現されることが多い。理屈は抜きでとにかく書けと言われる。

<!DOCTYPE html>
HTMLテストですよ。
HTMLテストですよ。

2010年辺りからは7つ目のバージョンであるHTML5が主流になり、今後はもうアップデートが無いと思われる。
この<!DOCTYPE html>というコードは、HTML5のルールに則って書きますという宣言を表す。
これも問答無用で書く必要があるおまじないのような物で、そこに囲んだ物がHTML文書であることを表す。

<!DOCTYPE html>
<html>
HTMLテストですよ。
</html>
<html>
HTMLテストですよ。
</html>

headタグとbodyタグについて
仕様部分は<head>タグで囲み、記事コンテンツは<body>タグで囲む。

<!DOCTYPE html>
<html>
<head>
</head>
<body>
HTMLテストですよ。
</body>
</html>
<html>
<head>
</head>
<body>
HTMLテストですよ。
</body>
</html>

metaタグとtitleタグについて
linkタグ、scriptタグは必須ではないので、metaタグとtitleタグのサンプルをコードに追加してみる。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>この記事のタイトルですよ。</title>
<meta name=”viewport” content=”width=device-width,initial-scale=1″>
<meta name="keywords" content="エンジニア,IT,Programing">
</head>
<body>
HTMLテストですよ。
</body>
</html>
<html>
<head>
<meta charset="UTF-8">
<title>この記事のタイトルですよ。</title>
<meta name=”viewport” content=”width=device-width,initial-scale=1″>
<meta name="keywords" content="エンジニア,IT,Programing">
</head>
<body>
HTMLテストですよ。
</body>
</html>

HPとしてはこれで最小限の構成を満たしているので、サーバに上げることが出来る。
以下1行ずつmetaとtitleを解説。

<meta charset="UTF-8">

UTF-8は全世界の文字を表示できるように最適化された文字エンコーディングで、とりあえずこれを選んでおけばいい。
他のエンコーディングを使うと文字化けが発生する可能性がある。

<title>この記事のタイトルですよ。</title>

ユーザーのサイト訪問数に最も大きく関わってくる部分で、検索されやすい単語を、詰め込め過ぎずに埋め込む必要がある。

<meta name="viewport" content="width=device-width, initial-scale=1″>

しかし現在はスマホ、タブレット、PCと極端にアスペクト比が違う端末の全てに対応する必要がある。
上のコードはこうした端末間の見え方のギャップを修正するためにGoogleが推奨してる設定。
実際はこの後さらにCSS側でレスポンシブデザインを追求していく必要があるが、また次回解説する。

<meta name="keywords" content="エンジニア,IT,Programing">

20年くらいは前にここに何百文字ものkeywordsを指定して、不正に検索順位を上げる方法が横行していた。
現在はkeywordsが検索順位に影響を与える事はほぼ無いと言われていて、省略しても実際は問題ないと思われる。




