Category
INDEX

サイトにXへの誘導ボタンを設置

ウェブサイト上にX(旧Twitter)への誘導ボタンを設置。
ポストボタン(シェアボタン)とフォローボタンの実装。
#Web

投稿日:2024-07-02

更新日:2025-05-26
関連ページ
参考URL
このサイトはゼロベースから構築してるが、ページの終わり付近にXへ誘導するボタンを付けたいと最近思い始めた。
幸いX公式がGUI上で手軽にコードを生成できる機能を提供してるので、それを使い実装させてもらった。
 まずこちらの
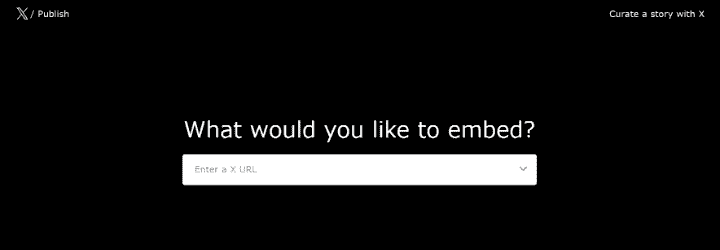
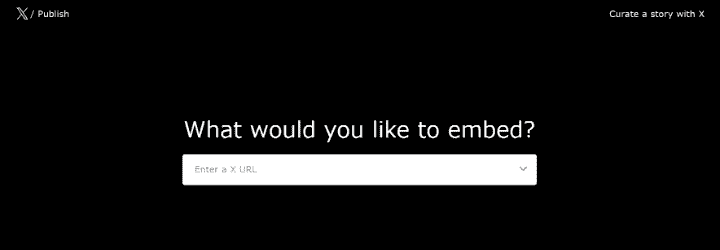
X/Publish
のサイトに移動する。
まずこちらの
X/Publish
のサイトに移動する。

中心部にEnter a X URLと書いてあるが、ポストボタンを作る際はXのURLは関係ない。
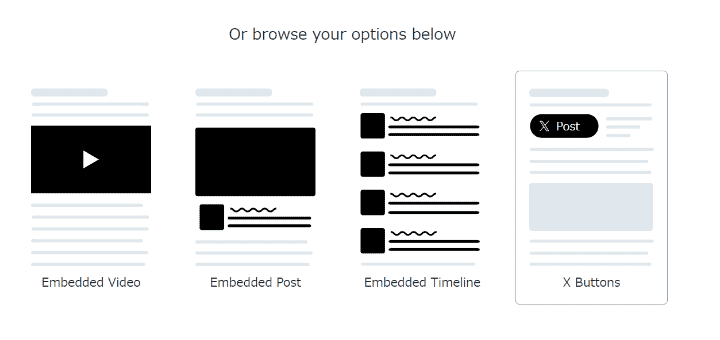
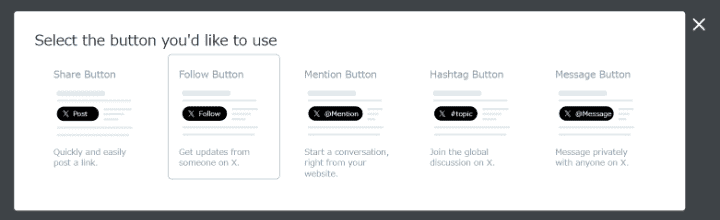
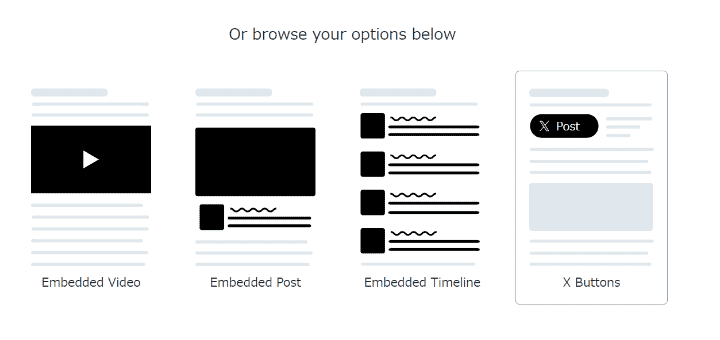
下にスクロールするといくつかテンプレートが用意されている。
右端を選択しオーバーレイウィンドウを出した後、その中の左端をクリック。

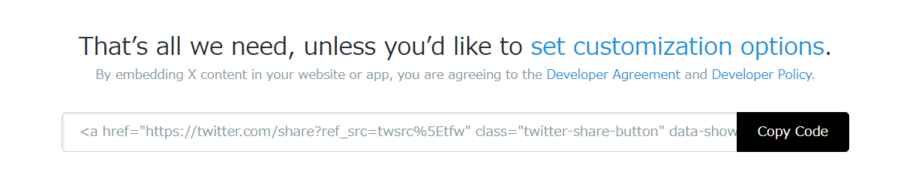
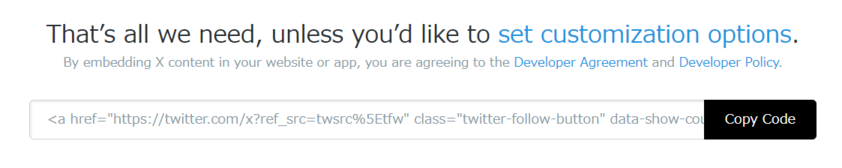
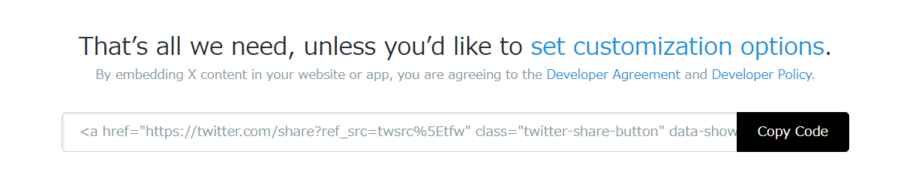
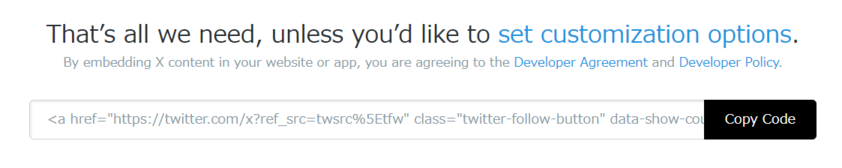
すると更に下に生成されたコードが出てくる。


 これをコピペしてサイトに張り付ければ完成。
これをコピペしてサイトに張り付ければ完成。
 アカウントフォローボタンも、ポストボタンの作成と手順が似ている。
アカウントフォローボタンも、ポストボタンの作成と手順が似ている。
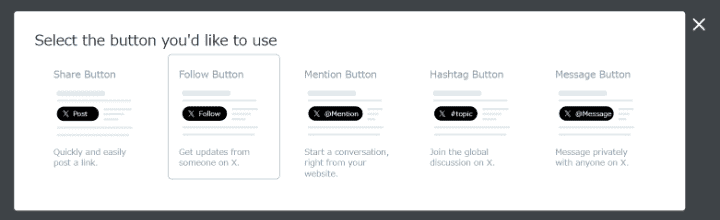
さきほど出したオーバーレイウィンドウの中の、今度は左から2番目を選択。

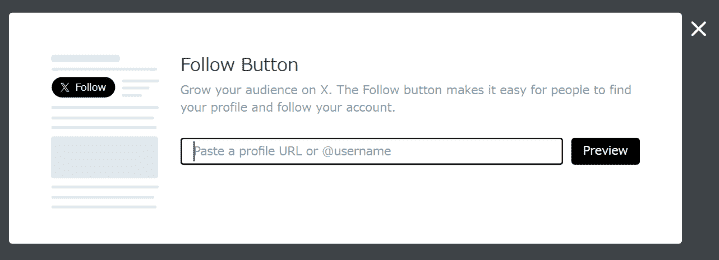
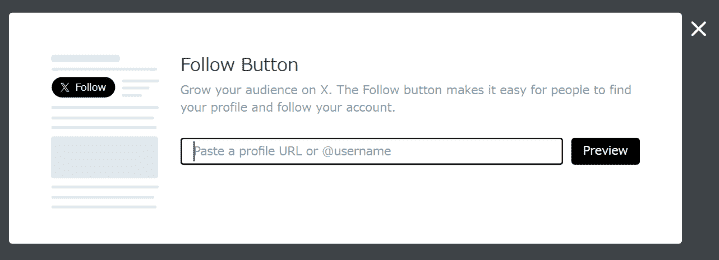
するとフォローさせたいXアカウントのプロフィールを貼れと出てくる。

自分の場合はhttps://x.com/shader_jigokuになるので、これを貼ってPewviewボタンを押すとコードが生成される。

生成されたコードを自分のサイトにコピペすればOK。
 生成されたコードに対して、data-size="large"のタグを差し込むとボタンが少し大きくなる。
生成されたコードに対して、data-size="large"のタグを差し込むとボタンが少し大きくなる。
下はポストボタンのコードとその結果比較。

 Tweet
Tweet
Tweet
Tweet
幸いX公式がGUI上で手軽にコードを生成できる機能を提供してるので、それを使い実装させてもらった。

ポストボタンを作る

中心部にEnter a X URLと書いてあるが、ポストボタンを作る際はXのURLは関係ない。
右端を選択しオーバーレイウィンドウを出した後、その中の左端をクリック。



<a href="https://twitter.com/share?ref_src=twsrc%5Etfw" class="twitter-share-button" data-show-count="false">Tweet</a><script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>


フォローボタンを作る
さきほど出したオーバーレイウィンドウの中の、今度は左から2番目を選択。




ボタンを大きくする
下はポストボタンのコードとその結果比較。

<a href="https://twitter.com/share?ref_src=twsrc%5Etfw" class="twitter-share-button" data-show-count="false">Tweet</a><script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
<a href="https://twitter.com/share?ref_src=twsrc%5Etfw" class="twitter-share-button" data-show-count="false" data-size="large">Tweet</a><script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
<a href="https://twitter.com/share?ref_src=twsrc%5Etfw" class="twitter-share-button" data-show-count="false" data-size="large">Tweet</a><script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>





