Category
INDEX

Unityシルエット化シェーダー

[Unity uGUI] シルエット化シェーダー。画像を単一色に変更する方法。
#UnityShader

投稿日:2024-01-14

更新日:2025-07-10
関連ページ
色相反転シェーダー並みに実装が簡単なシルエット化シェーダー。ただ実装が簡単なわりに結構恩恵が高いと思います。
このシェーダーがあれば、例えばユーザーが未取得のメダルをシルエットで表示したい時などに、デザイナーに新たに画像を発注する必要がなくなります。
ソシャゲでは割とあるあるな場面だと思う。
似たような機能の
グレースケール化シェーダー
も併せてどうぞ。
またこのシェーダーと 発光シェーダー を組み合わせた 発光シルエットシェーダー もおすすめ。
 マテリアルの
マテリアルの
また
下がコード全文。uGUI Imageへの反映方法は
こちらの記事
参照。


 ピクセルシェーダーだけ解説します。
ピクセルシェーダーだけ解説します。


たとえばcolが(1, 0, 0, 1)の赤色だとして、_Colorが(0.5, 0.5, 0.5, 1)の灰色だとします。
さらに

 となり、元のピクセル色を完全に無視して灰色になることが分かります。
となり、元のピクセル色を完全に無視して灰色になることが分かります。
またcolのrbgはいじっていますがaは全く操作してないので、画像のアウトライン自体は維持されます。
色相反転シェーダー並みに実装が簡単なシルエット化シェーダー。ただ実装が簡単なわりに結構恩恵が高いと思います。
このシェーダーがあれば、例えばユーザーが未取得のメダルをシルエットで表示したい時などに、デザイナーに新たに画像を発注する必要がなくなります。
ソシャゲでは割とあるあるな場面だと思う。
またこのシェーダーと 発光シェーダー を組み合わせた 発光シルエットシェーダー もおすすめ。

シルエットシェーダー、コード全文
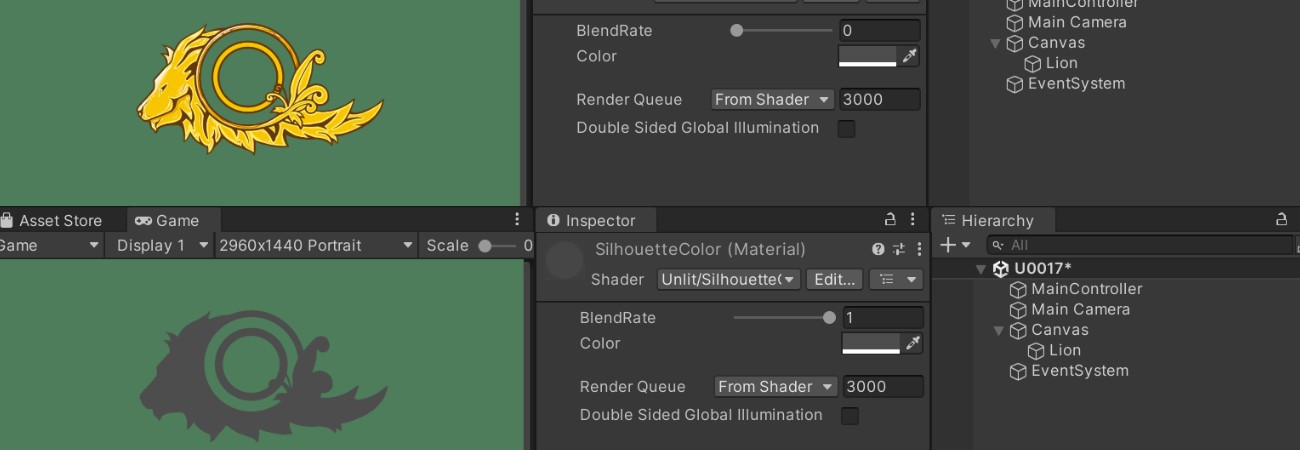
BlendRate
のスライダーで、シルエット率を0から1までのfloat値で指定できます。また
Color
の値をいじるとシルエットの色を変更できます。
Shader "UI/SilhouetteColor"
{
Properties
{
_BlendRate ("BlendRate", Range(0.0, 1.0)) = 1
_Color("Color", Color) = (1,1,1,1)
}
SubShader
{
Tags { "RenderType"="Transparent" "Queue" = "Transparent" }
Cull Off
ZWrite Off
Blend SrcAlpha OneMinusSrcAlpha
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
fixed2 uv : TEXCOORD0;
fixed4 color : COLOR;
fixed4 vertex : POSITION;
};
struct v2f
{
fixed2 uv : TEXCOORD0;
fixed4 color : COLOR;
fixed4 vertex : SV_POSITION;
};
sampler2D _MainTex;
fixed _BlendRate;
fixed4 _Color;
v2f vert (appdata v)
{
v2f o;
o.uv = v.uv;
o.color = v.color;
o.vertex = UnityObjectToClipPos(v.vertex);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
fixed4 col = tex2D(_MainTex, i.uv);
col *= i.color;
col.r = (col.r * (1 - _BlendRate)) + (_Color.r * _BlendRate);
col.g = (col.g * (1 - _BlendRate)) + (_Color.g * _BlendRate);
col.b = (col.b * (1 - _BlendRate)) + (_Color.b * _BlendRate);
return col;
}
ENDCG
}
}
}
{
Properties
{
_BlendRate ("BlendRate", Range(0.0, 1.0)) = 1
_Color("Color", Color) = (1,1,1,1)
}
SubShader
{
Tags { "RenderType"="Transparent" "Queue" = "Transparent" }
Cull Off
ZWrite Off
Blend SrcAlpha OneMinusSrcAlpha
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
fixed2 uv : TEXCOORD0;
fixed4 color : COLOR;
fixed4 vertex : POSITION;
};
struct v2f
{
fixed2 uv : TEXCOORD0;
fixed4 color : COLOR;
fixed4 vertex : SV_POSITION;
};
sampler2D _MainTex;
fixed _BlendRate;
fixed4 _Color;
v2f vert (appdata v)
{
v2f o;
o.uv = v.uv;
o.color = v.color;
o.vertex = UnityObjectToClipPos(v.vertex);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
fixed4 col = tex2D(_MainTex, i.uv);
col *= i.color;
//Imageと_Colorの色を_BlendRateに応じてブレンド
col.r = (col.r * (1 - _BlendRate)) + (_Color.r * _BlendRate);
col.g = (col.g * (1 - _BlendRate)) + (_Color.g * _BlendRate);
col.b = (col.b * (1 - _BlendRate)) + (_Color.b * _BlendRate);
return col;
}
ENDCG
}
}
}


少し解説

fixed4 frag (v2f i) : SV_Target
{
fixed4 col = tex2D(_MainTex, i.uv);
col *= i.color;
col.r = (col.r * (1 - _BlendRate)) + (_Color.r * _BlendRate);
col.g = (col.g * (1 - _BlendRate)) + (_Color.g * _BlendRate);
col.b = (col.b * (1 - _BlendRate)) + (_Color.b * _BlendRate);
return col;
}
{
fixed4 col = tex2D(_MainTex, i.uv);
col *= i.color;
//Imageと_Colorの色を_BlendRateに応じてブレンド
col.r = (col.r * (1 - _BlendRate)) + (_Color.r * _BlendRate);
col.g = (col.g * (1 - _BlendRate)) + (_Color.g * _BlendRate);
col.b = (col.b * (1 - _BlendRate)) + (_Color.b * _BlendRate);
return col;
}

col
がその画像本来のピクセル色、_Color
がプロパティから指定したシルエットの色です。さらに
_BlendRate
が1だとして、これを式に当てはめると、
col.r = (1 * (1 - 1)) + (0.5 * 1) = (1 * 0) + 0.5 = 0.5;
col.g = (0 * (1 - 1)) + (0.5 * 1) = (0 * 0) + 0.5 = 0.5;
col.b = (0 * (1 - 1)) + (0.5 * 1) = (0 * 0) + 0.5 = 0.5;
col.g = (0 * (1 - 1)) + (0.5 * 1) = (0 * 0) + 0.5 = 0.5;
col.b = (0 * (1 - 1)) + (0.5 * 1) = (0 * 0) + 0.5 = 0.5;

またcolのrbgはいじっていますがaは全く操作してないので、画像のアウトライン自体は維持されます。





