Category
INDEX

ユニティちゃんでShader学習③、テクスチャを反映

ユニティちゃんで学習。表面にテクスチャを反映させるUnity 3D用シェーダーの作り方。
#UnityShader

投稿日:2025-06-28

更新日:2025-07-26
関連ページ
参考URL
前回
は座標を無理やり色に変換するシェーダーを作りました。

今回はモデルの表面にテクスチャを反映させていきます。ようやく実用的なシェーダーです。
 例によって3Dモデルは
例によって3Dモデルは

 Unityには
Unityには
ただこのTRANSFORM_TEXを使うためにいくつか他の変数の宣言が必要です。
以下コード全文です。今回のスクリプトで特徴的なところを青く塗ってあります。


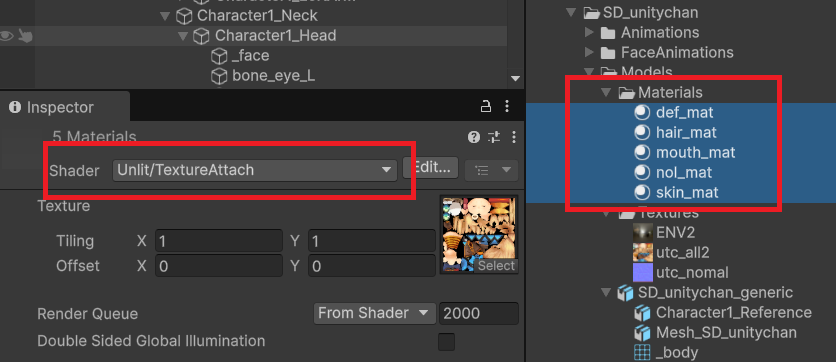
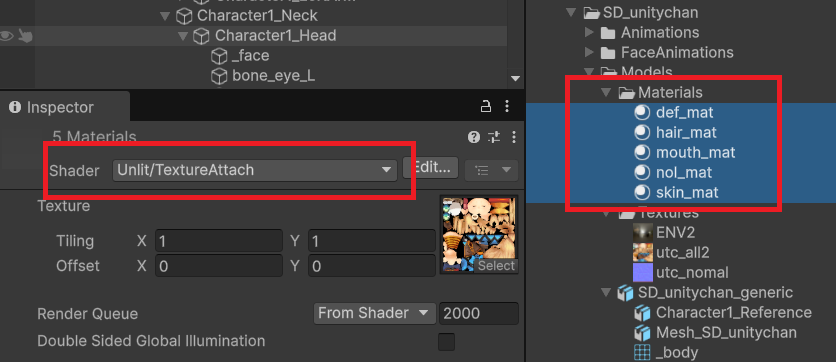
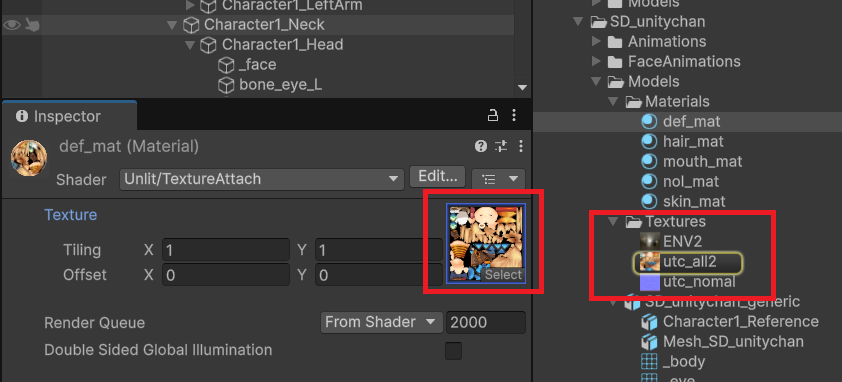
ユニティちゃんで使っている全てのマテリアルのシェーダーを、作成したシェーダーに変更します。

各マテリアルの

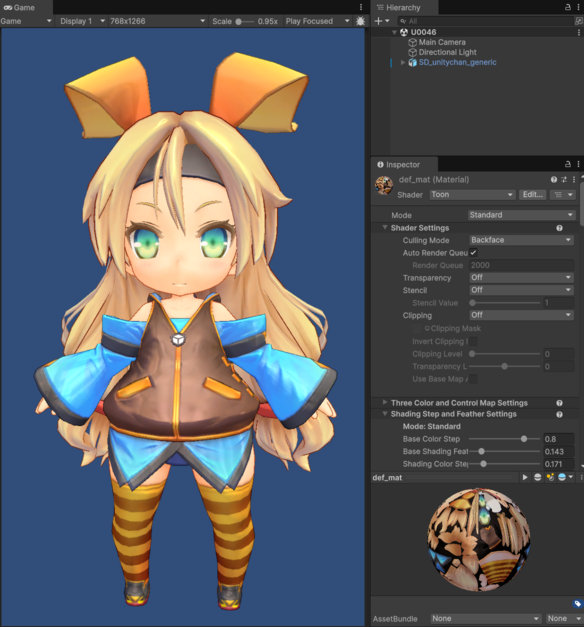
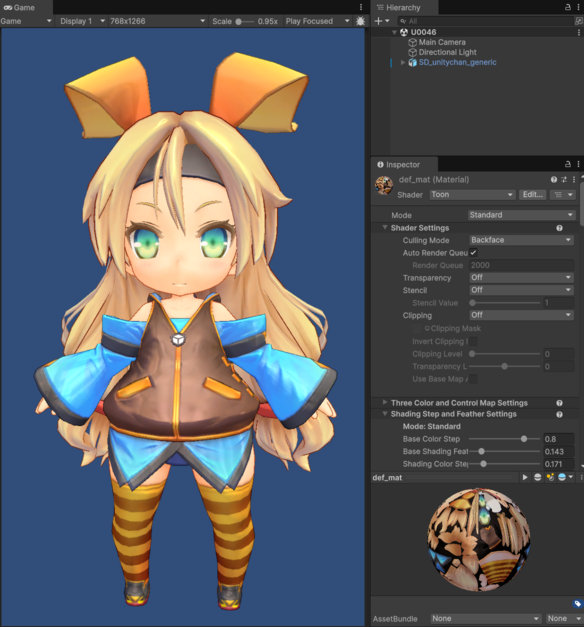
ユニティちゃんで標準で設定されてある
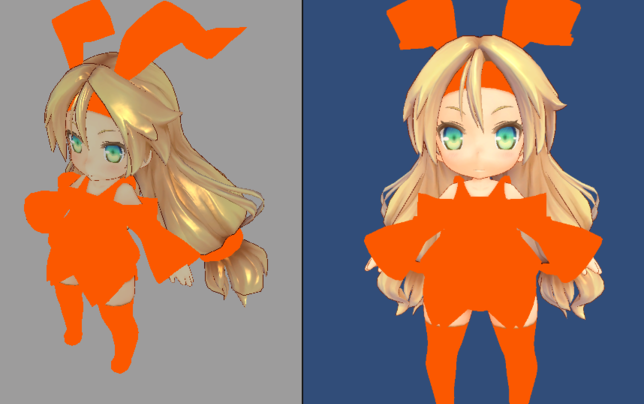
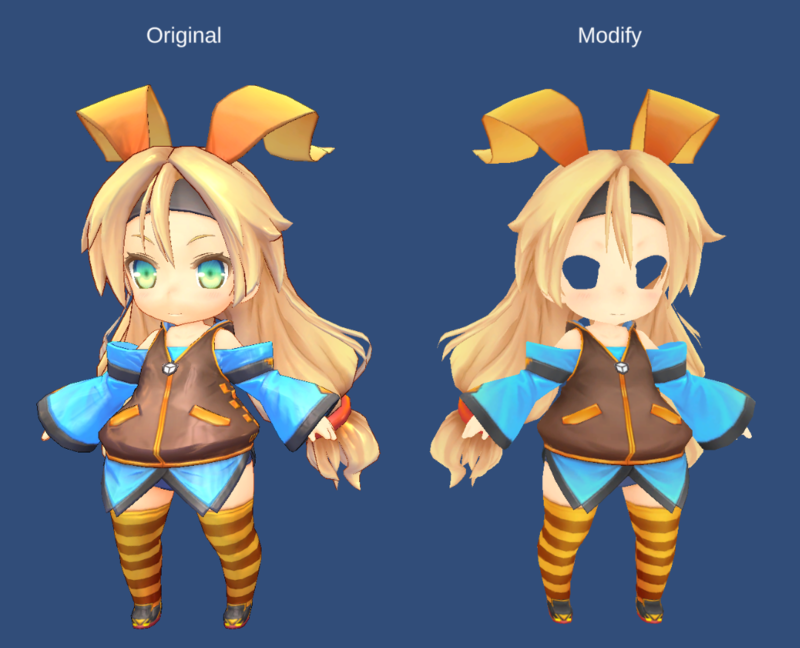
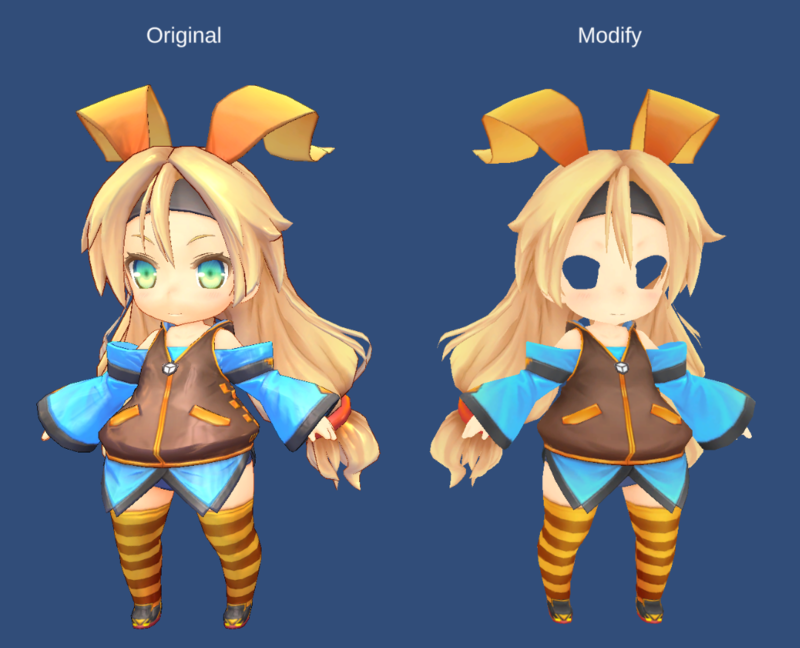
左側が

目が表示されないという大きな差が発生しています。
また法線マップ処理が入っていないせいか、例えばPointLightを横断させたときに光の反射が反映されません。
ただオリジナルのToonシェーダーは1600行に及ぶ膨大なコード量なので、それにしては思ったより見た目に違いが無い印象です。


テストに使う3Dモデル
SDユニティちゃん
を使っていきます。導入方法は
こちら
。

テクスチャを反映させるシェーダー
TRANSFORM_TEX
という便利な関数が用意してあって、これを使うと簡単にポリゴンに対しテクスチャを反映できます。ただこのTRANSFORM_TEXを使うためにいくつか他の変数の宣言が必要です。

Shader "Unlit/TextureAttach"
{
Properties
{
}
SubShader
{
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
};
struct v2f
{
float4 vertex : SV_POSITION;
};
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
}
ENDCG
}
}
}
{
//マテリアルプロパティを追加
Properties
{
//Inspectorから画像をアタッチさせるための処理
//Inspector上の表示はTexture、内部的な変数名は_MainTexになる
//_MainTex以外の命名をするとバグになるので一文字も間違えないようにする
_MainTex ("Texture", 2D) = "white" {}
}
SubShader
{
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
//後述のTRANSFORM_TEX関数を使うのに必要なinclude
#include "UnityCG.cginc"
//入力頂点構造体
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
//出力頂点構造体
struct v2f
{
float4 vertex : SV_POSITION;
float2 uv : TEXCOORD0;
};
//プロパティに対応するシェーダー変数を追加
sampler2D _MainTex;
//この_MainTex_STを宣言しないと後述のTRANSFORM_TEX関数でエラーが出る
float4 _MainTex_ST;
// 頂点シェーダー
v2f vert (appdata v)
{
v2f o;
// ワールド座標をカメラを原点とする座標系に変換し、
// かつカメラの画角外の頂点を削ります
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
return o;
}
// ピクセルシェーダー
fixed4 frag (v2f i) : SV_Target
{
// テクスチャをサンプリングしてピクセルカラーを返す
return tex2D(_MainTex, i.uv);
}
ENDCG
}
}
}


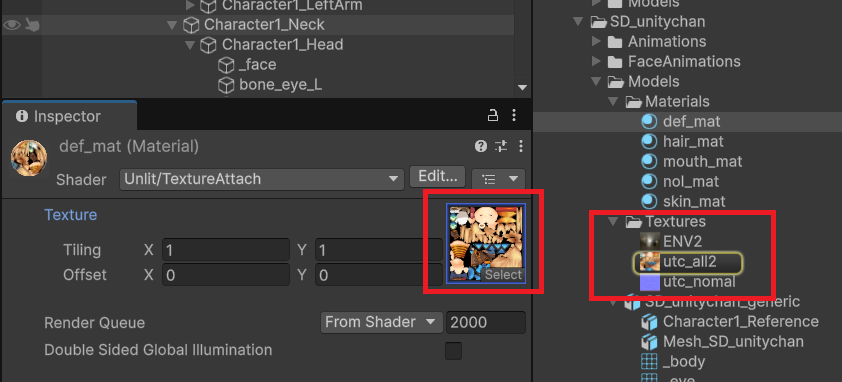
各マテリアルの
Texture
には、ユニティちゃんPackage内のutc_all2
がアタッチされてるのが確認できます。
Toon
シェーダーと比較したものが下の画像になります。左側が
Toon
シェーダー、右側が今回作成したTextureAttach
シェーダーです。
また法線マップ処理が入っていないせいか、例えばPointLightを横断させたときに光の反射が反映されません。




